ロゴや配色を変更する方法
更新日 / 投稿者名
- 2020.5.28/ アプリチーム
- 2024.7.29 / アプリチーム
- 2025.2.25 / 井上
- 2025.7.9 / 井上
はじめに
本レポートは、Things Cloud の利用例をより知っていただくための実利用レポートとして作成したものです。
Things Cloud は極力後方互換性を持つよう開発されていますが、今後のリリースにより、一部画面やコマンド、手順などが変更となったり、利用できない可能性があることをあらかじめご了承ください。
なお、作成にあたり、以下バージョンを用いています。
- 2025.4 (Frontend: 1021.22.99)
難易度 ★
所要時間
この手順に沿って、「ロゴや配色を変更する」を実現するまでの所要時間。
- 約30分
概要
本レポートでは、Things Cloud のロゴや配色(ブランディング)を変更する方法を紹介します。ロゴや配色を変更することで、自社のロゴやブランドカラーを Things Cloud のUIに反映させることができます。
前提条件
- JSON, html, style sheet に関する基本的な理解
- zipファイル作成のコマンドが使えること
注意事項
本手順を実行することによる影響範囲について説明します。
- 本手順においてアップロードしたzipファイルの内容は、アップロードしたテナントおよびそのテナントの配下にあるサブテナントについても、同様の変更内容が反映されます。
例) テナントA - - - サブテナントa という構成において、
1 ) テナントA にzipファイルをアップロードした場合
→ zipファイルで定義した内容は、テナントA および サブテナントa に反映されます。
2 ) サブテナントa にzipファイルをアップロードした場合
→ zipファイルで定義した内容は、サブテナントa にのみ反映されます。
作業の流れ
1. 必要なファイルをダウンロード/解凍する
次の2つのzipファイルをダウンロードしてください。
次に、任意の場所に作業フォルダを作成し、その中へダウンロードしたファイルを移動させ、解凍します。
Macの場合
$ mkdir branding // 作業フォルダを作成
$ cd branding
$ mv {{ui-assets.zipのパス}} .
$ mv {{public-options.zipのパス}} .
$ mkdir ui-assets
$ unzip ui-assets.zip -d ui-assets/
$ mkdir public-options
$ unzip public-options.zip -d public-options/
$ ls
public-options ui-assets
public-options.zip ui-assets.zip
Windowsの場合
>mkdir .\branding
>cd branding
>Move C:\Users\Owner\Downloads\ui-assets.zip .
1 個のファイルを移動しました。
>Move C:\Users\Owner\Downloads\public-options.zip .
1 個のファイルを移動しました。
>mkdir .\ui-assets
>mkdir .\public-options
// zipファイルと同じ名前のディレクトリ内で、zipを解凍してください
// ※zipの解凍はGUIで実行してください
>dir /B
public-options
public-options.zip
ui-assets
ui-assets.zip
2. contextPath を変更する
まずは、ui-assets/cumulocity.json の contextPath を ui-assets-{tenantId} に変更してください。テナントIDは、 GET/tenant/currentTenant で取得でき、レスポンスボディに含まれる name がテナントIDです。
ui-assets-{tenantId} というフォーマットでテナントIDを使用することを推奨します。例)cumulocity.json (テナントID が testtenant の場合)
{
"contextPath": "ui-assets-testtenant", // 変更箇所
"availability": "MARKET",
"type": "HOSTED",
"name": "ui-assets",
"key": "ui-assets-testtenant-key", // 任意の値を設定してください
"noAppSwitcher": true
}
次に、設定した contextPath を public-options/options.json に反映します。編集箇所は、contextPath が設定されている下記の4項目です。ui-assets-ntt となっている contextPath を上記で設定した ui-assets-{tenantId} に置き換えてください。
- brand-logo-img
- navigator-platform-logo
- extraCssUrls
- faviconUrl
3. ロゴ画像を差し替える
ロゴやファビコンを変更したい場合は、解凍した ui-assets に含まれる下記画像が対応しています。変更したい画像があれば、ファイル名を変えずに画像を差し替えてください。
| ファイル名 | 表示場所 |
|---|---|
| logo.svg | ログイン前/ログイン中に表示される画像 |
| tenant-logo.svg | ログイン後、画面左のナビゲータに表示される画像 |
| favicon.ico | ファビコン画像 |
4. 配色を変更する
配色の変更は、public-options/options.json を編集することで可能となります。対応するパラメータを一部紹介します。
また、本ページでは16進数での記載ですが、他にもrgba値やvar()関数でも変更可能です。
その他、詳しい情報は Web SDKガイド をご参照ください。
brand-primary
brand-primary を #FFB6C1 に変更した場合のイメージ(gif)
| 変更前 | 変更後 |
|---|---|
 |
 |
navigator-bg-color
navigator-bg-color を #FF6347 に変更した場合のイメージ
| 変更前 | 変更後 |
|---|---|
 |
 |
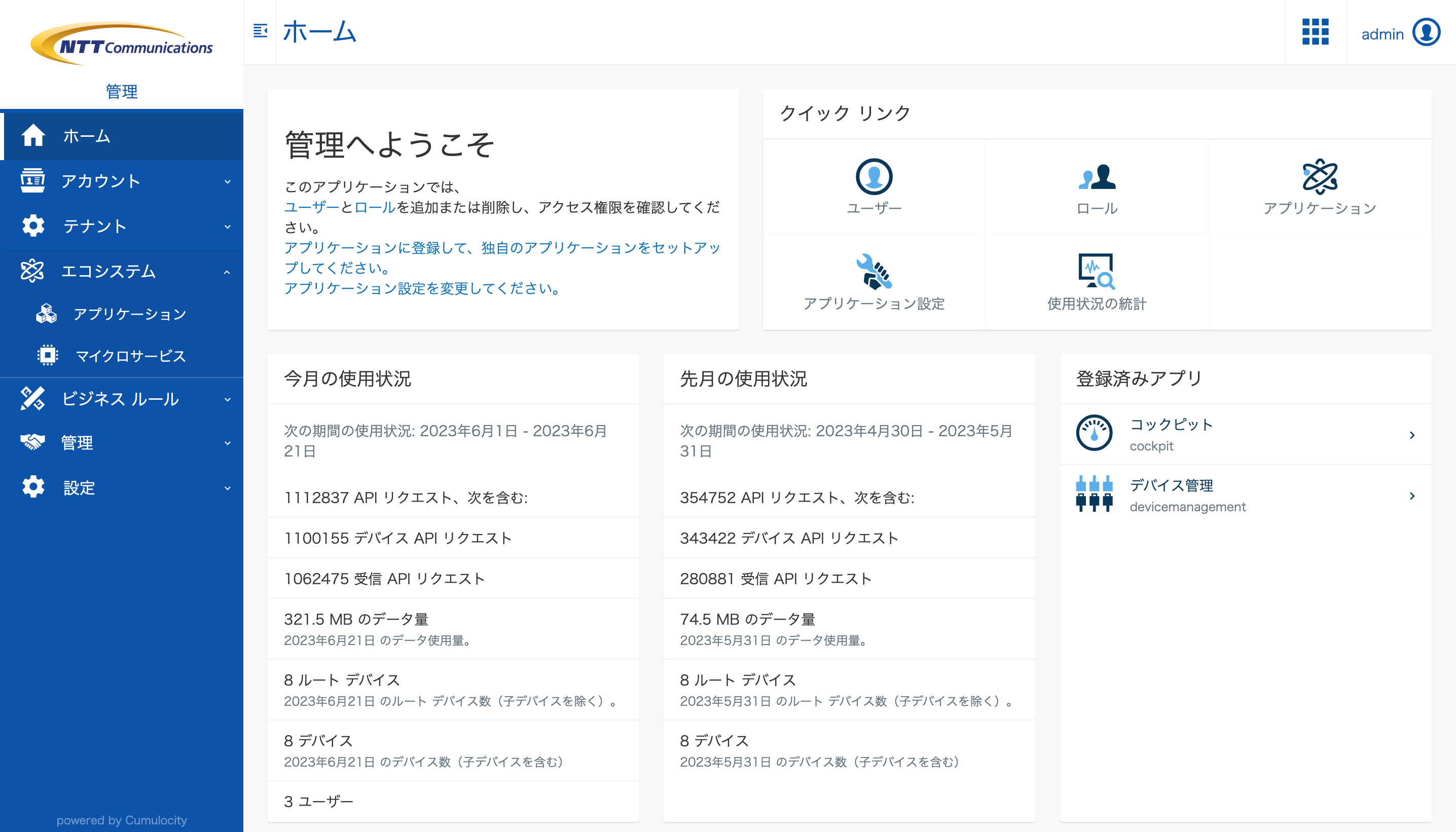
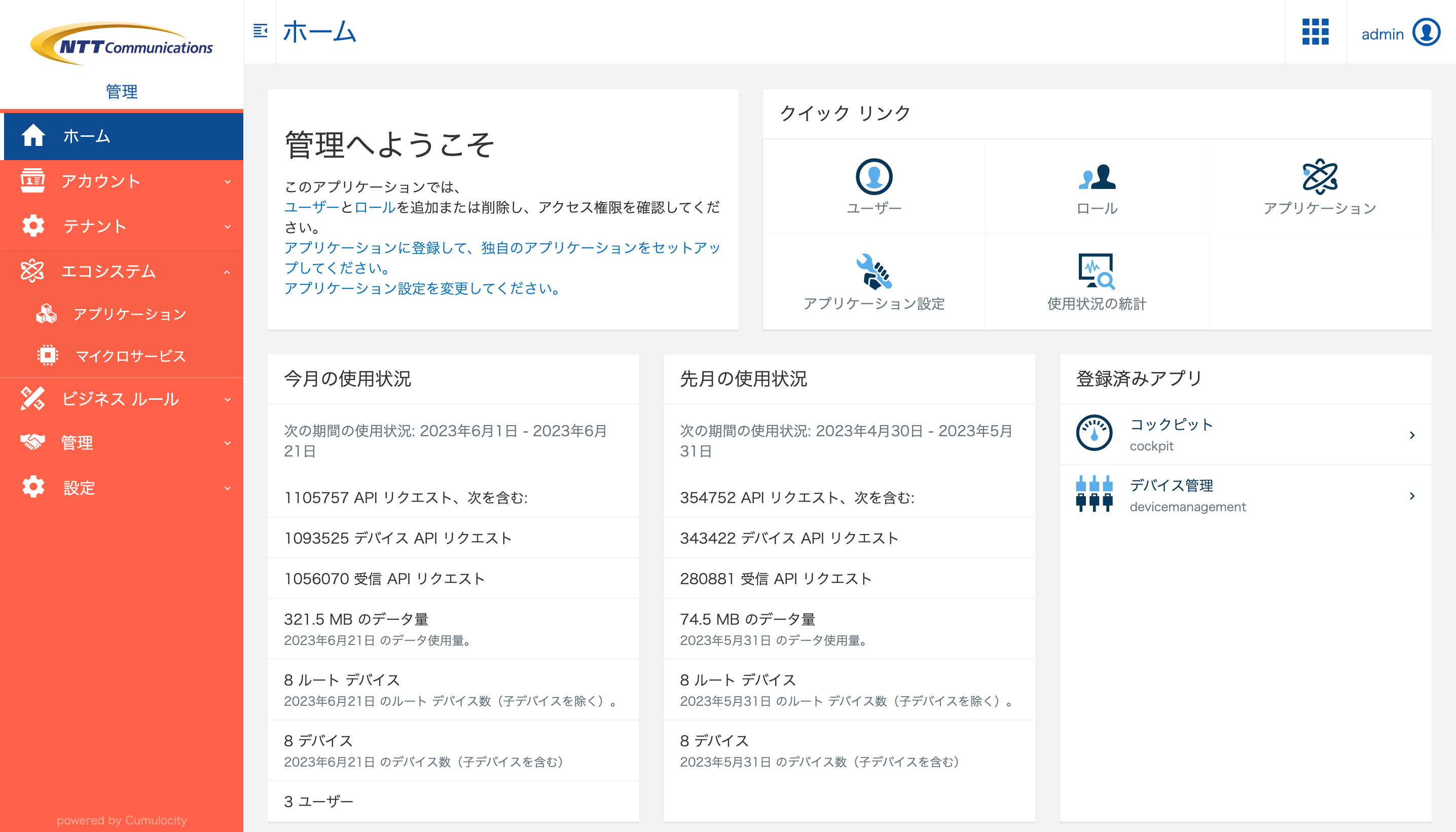
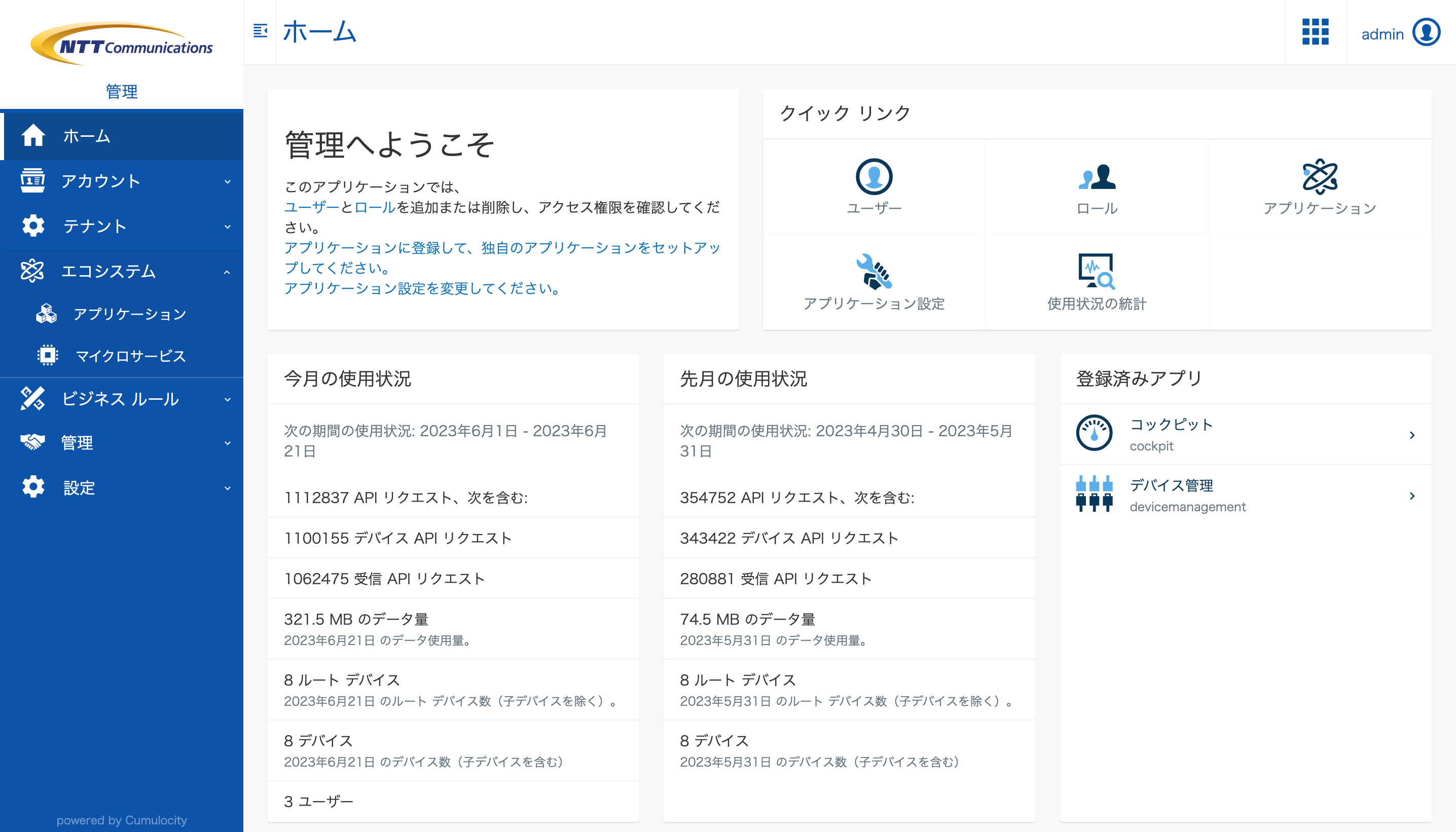
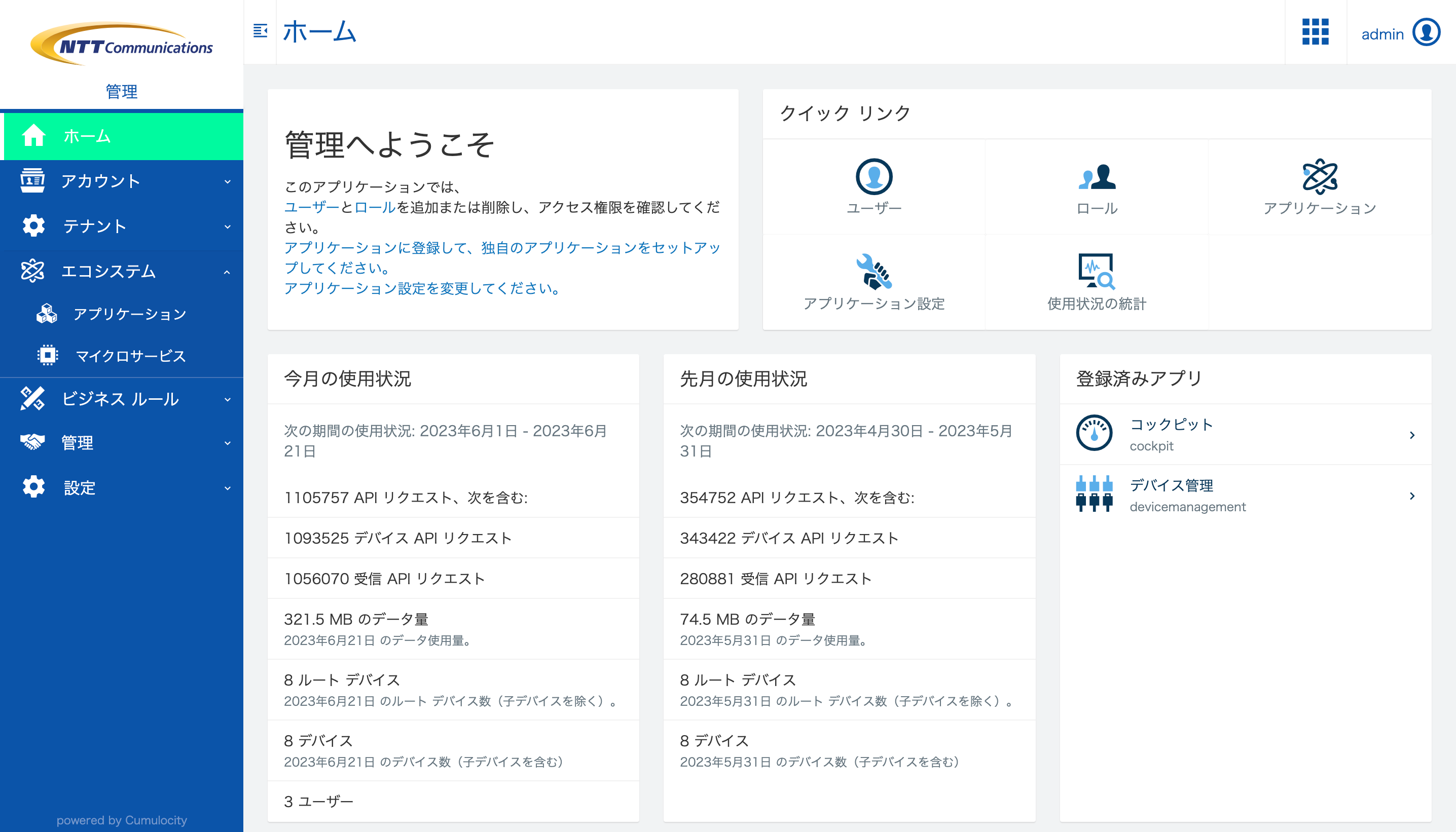
navigator-active-bg
navigator-active-bg を #00FA9A に変更した場合のイメージ
| 変更前 | 変更後 |
|---|---|
 |
 |
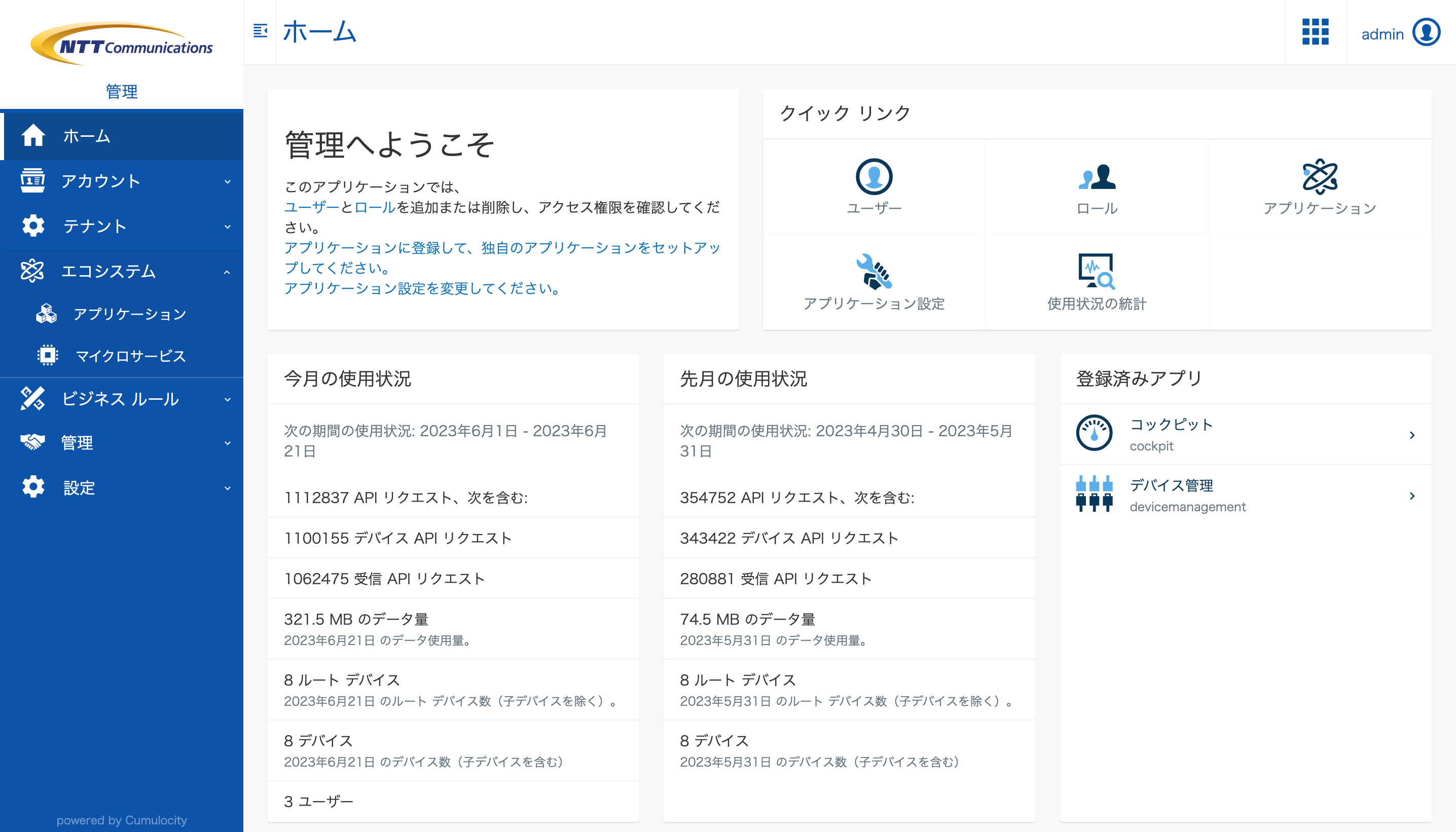
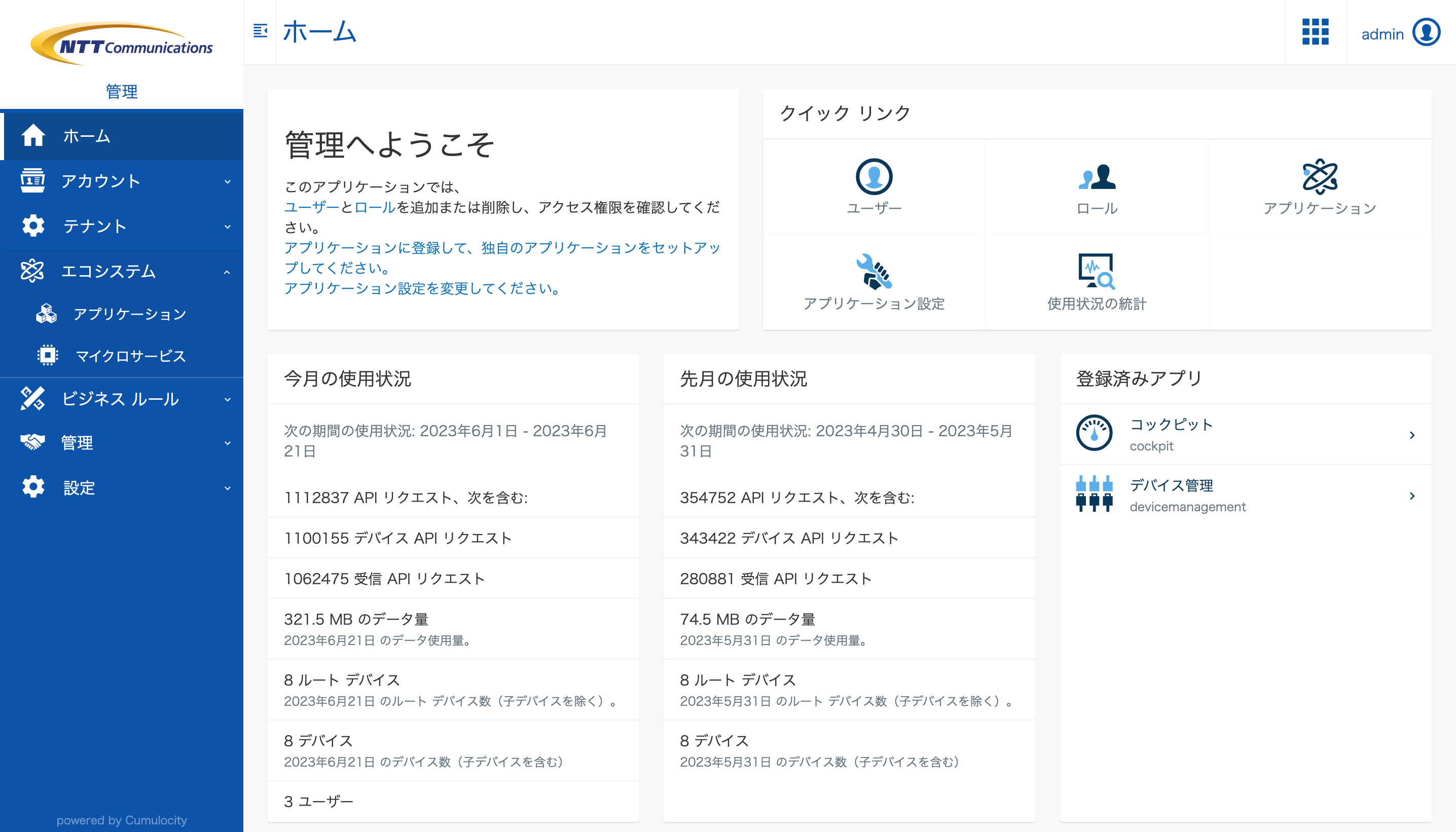
navigator-text-color
header-text-color を #FFA500 に変更した場合のイメージ
| 変更前 | 変更後 |
|---|---|
 |
 |
header-color
header-color を #F5DEB3 に変更した場合のイメージ
| 変更前 | 変更後 |
|---|---|
 |
 |
5. zipファイルを作成する
1 でダウンロードした、変更前の public-options.zip と ui-assets.zip は別のフォルダを作成し、退避させておきます。
public-options.zip および ui-assets.zip は、このファイル名でなければブランディング定義用のファイルとして認識されません。そのため、変更後のファイルも同名のzipファイルとして作成する必要があります。Macの場合
$ pwd
{{brandingディレクトリのパス}}
$ mkdir original // 1でダウンロードしたファイルの退避先フォルダを作成
$ ls
original public-options.zip ui-assets.zip
public-options ui-assets
$ mv ui-assets.zip original/
$ mv public-options.zip original/
$ ls
original public-options ui-assets
$ ls original/
public-options.zip ui-assets.zip
Windowsの場合
>cd
{{brandingディレクトリのパス}}
>mkdir .\original
>dir /B
original
public-options
public-options.zip
ui-assets
ui-assets.zip
>Move ui-assets.zip original
1 個のファイルを移動しました。
>Move public-options.zip original
1 個のファイルを移動しました。
>dir /B
original
public-options
ui-assets
>dir /B .\original
public-options.zip
ui-assets.zip
次に、2,3で変更したファイルを使って、public-options.zip と ui-assets.zip を作成します。
例) ui-assets の場合: ★ = ファイル群
注:バージョンによりファイル構成が異なる場合があります。
ui-assets/ // 圧縮対象外
├── cumulocity.json //★
├── favicon.ico //★
├── logo.svg //★
├── style.css //★
├── tenant-logo.svg //★
└── legalOptions.css //★
Macの場合
$ cd ui-assets/
$ zip ../ui-assets.zip *
adding: cumulocity.json (deflated 27%)
adding: favicon.ico (deflated 61%)
adding: legalOptions.css (deflated 4%)
adding: logo.svg (deflated 24%)
adding: styles.css (deflated 72%)
adding: tenant-logo.svg (deflated 24%)
$ cd ../public-options
$ zip ../public-options.zip *
adding: cumulocity.json (deflated 34%)
adding: options.json (deflated 64%)
$ cd ..
$ ls -l
total 392
drwxr-xr-x 4 natsumi staff 136 2 17 15:13 original
drwxr-xr-x 4 natsumi staff 136 2 12 15:04 public-options
-rw-r--r-- 1 natsumi staff 1087 2 17 15:07 public-options.zip
drwxr-xr-x 11 natsumi staff 374 2 12 15:03 ui-assets
-rw-r--r-- 1 natsumi staff 193216 2 17 15:06 ui-assets.zip
Windowsの場合
Windowsの場合は、下記の方法でzipファイルを作成できることを確認しています(動作確認: Windows 10)。
- Windows標準のエクスプローラー操作による zip圧縮
- Lhaplus
- Compress-archiveコマンド
下記は Compress-archiveコマンドを使用したzip圧縮の手順です。
>cd ui-assets
>powershell compress-archive * ../ui-assets.zip
>cd ../public-options
>powershell compress-archive * ../public-options.zip
>cd ..
>dir /B
original
public-options
public-options.zip
ui-assets
ui-assets.zip
6. テナントへファイルをアップロードする
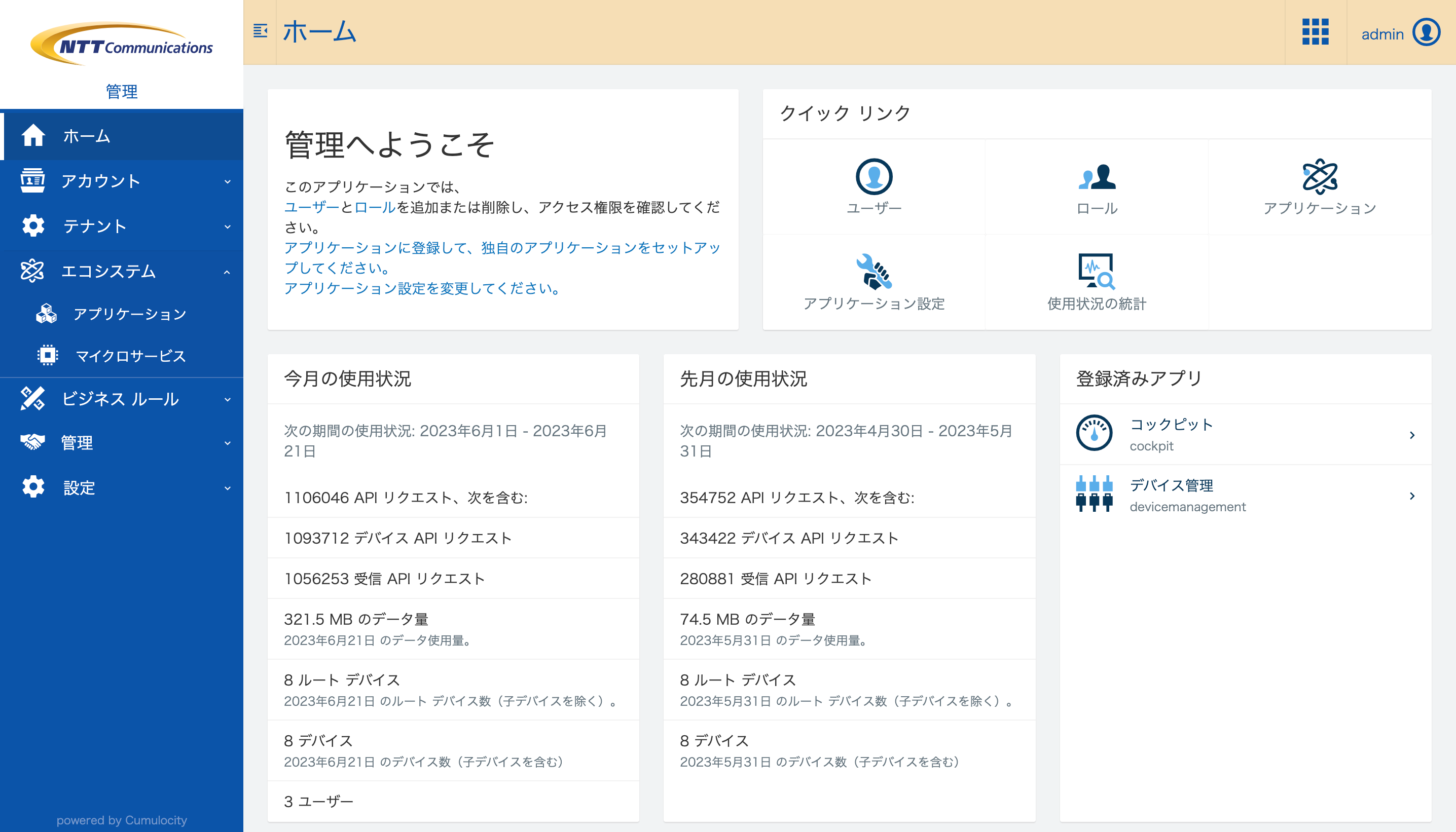
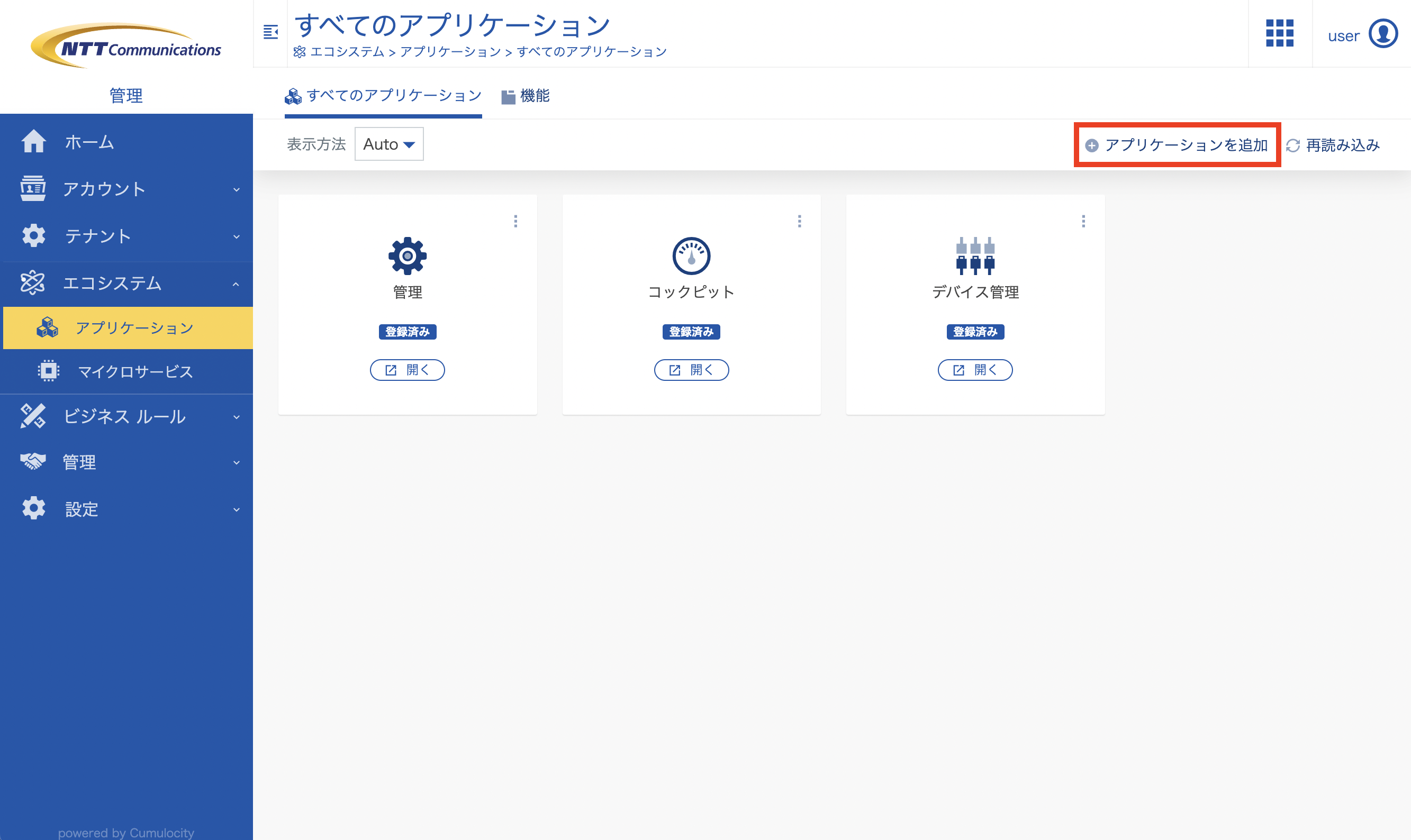
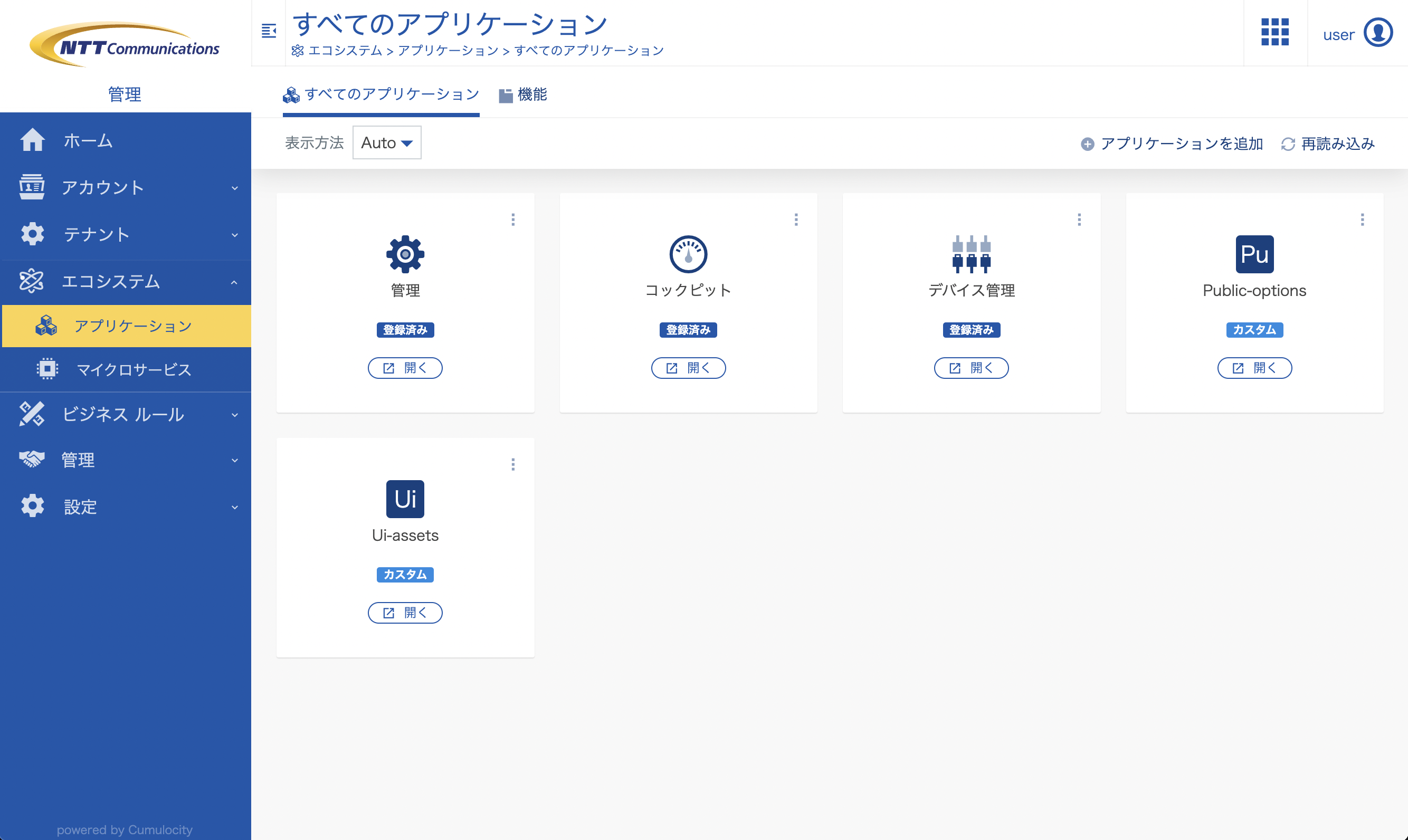
ブランディングを変更したいテナントの管理アプリにログインし、エコシステム > アプリケーション から、「アプリケーションを追加」を押下します。

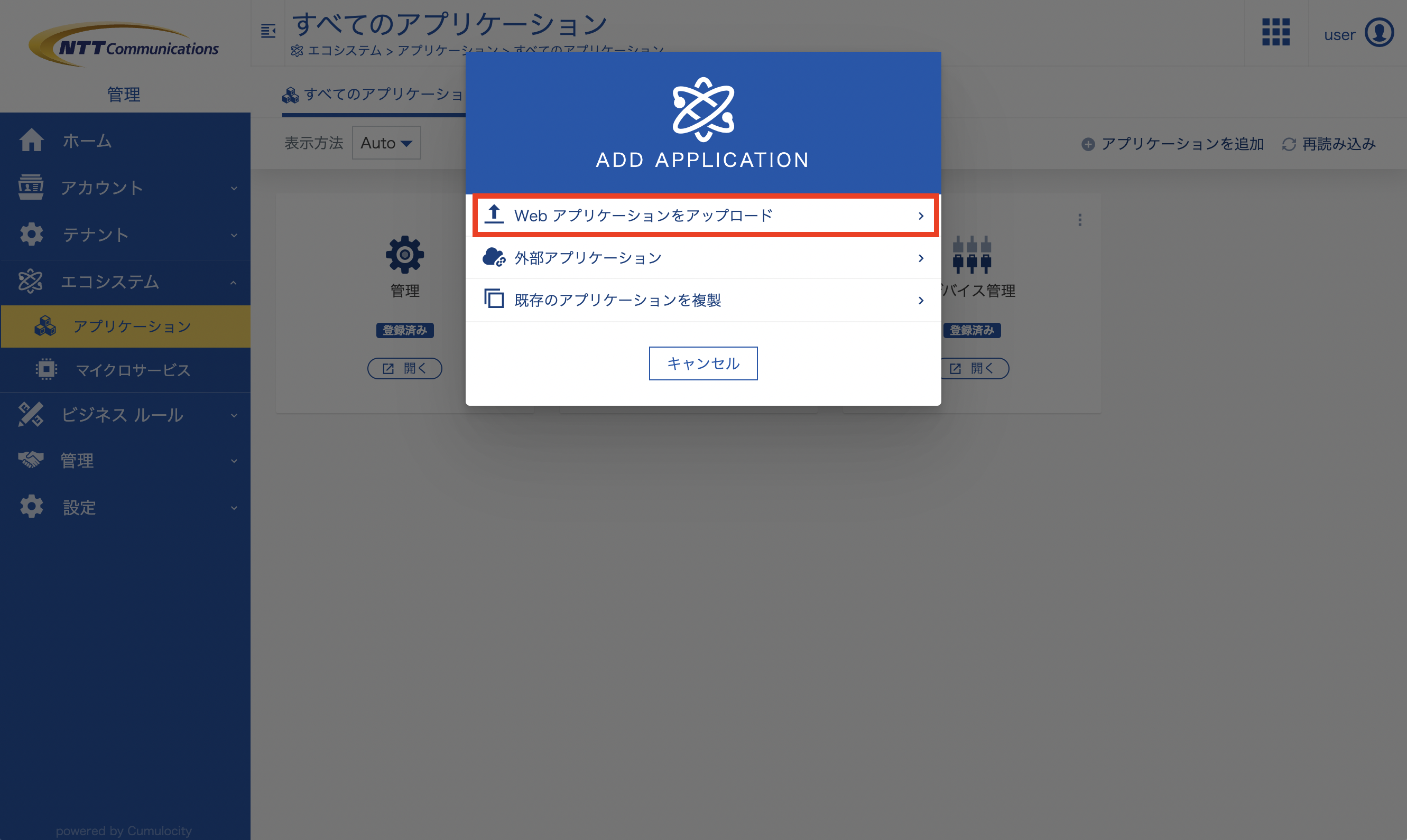
「Web アプリケーションをアップロード」を選択します。

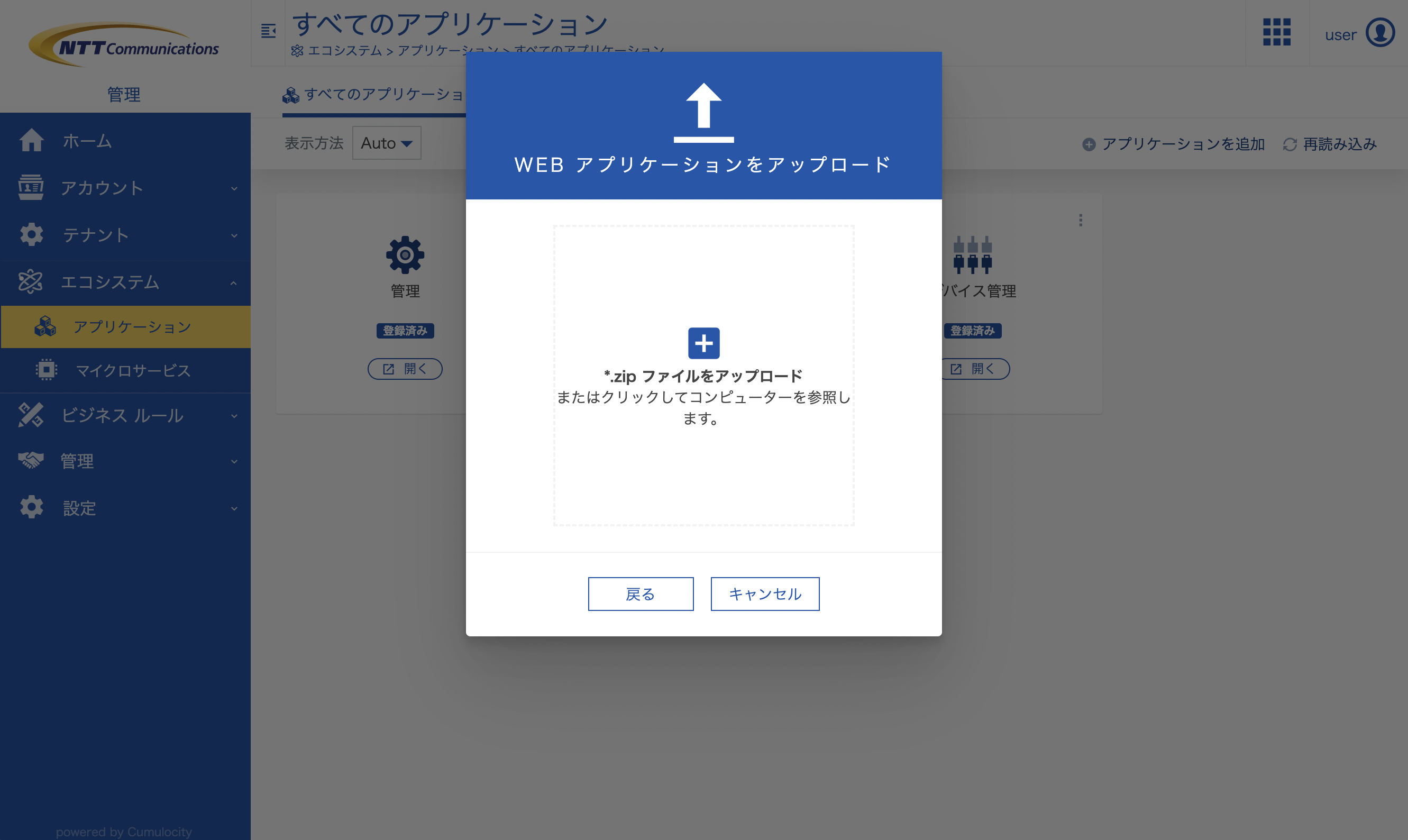
4で作成した2つのzipファイルをそれぞれアップロードします。


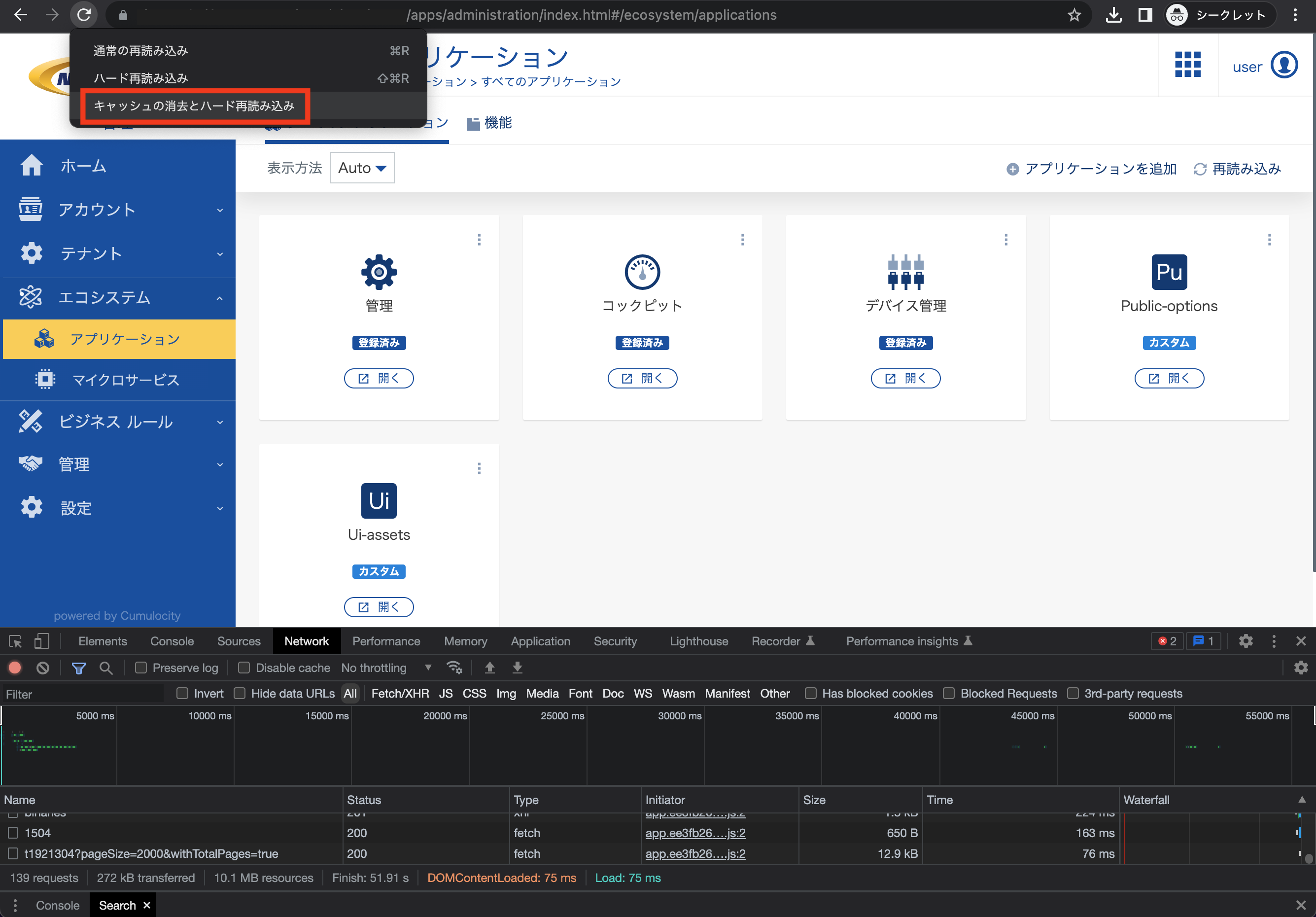
ブラウザにキャッシュが残っているため、変更を反映するにはブラウザを2回更新します。ここでは、Chromeの場合の例を紹介します。
alt + command + i (Macの場合) で DevTools を表示し、リロードボタンを長押しして表示された「キャッシュの削除とハード再読み込み」を押下します。画面が更新されたら、もう一度「キャッシュの削除とハード再読み込み」を押下します。

以上で、Things Cloud のロゴや配色(ブランディング)の変更は完了となります。
