Sensor App(スマートフォンアプリ)の利用開始方法と利用例
投稿日 / 投稿者名
2023.8.30 井上 龍一
はじめに
本レポートは、Things Cloud の利用例をより知っていただくための実利用レポートとして作成したものです。
Things Cloud は極力後方互換性を持つよう開発されていますが、今後のリリースにより、一部画面やコマンド、手順などが変更となったり、利用できない可能性があることをあらかじめご了承ください。
なお、作成にあたり、以下バージョンを用いています。
- ver.10.14.0.370(backend/UI)
備考: 本レポートで紹介する「Cumulocity IoT Sensor App」の詳細な仕様やマニュアルは、Cumulocity IoT Sensor Appをご覧下さい。
難易度 ★
所要時間
この手順に沿って、「ブランディング設定の変更、スマートフォンの接続」を実現するまでの所要時間。
- 約20分
概要
Software AG社から提供されているスマートフォン用アプリ「Cumulocity IoT Sensor App (以下、Sensor Appとする) 」は、Things Cloudにおいても利用が可能です。本アプリを利用することで、スマートフォンをIoTデバイスとして簡単にThings Cloudに接続でき、搭載されている各種センサ(加速度計やジャイロスコープなど)のデータをThings Cloudにすぐに送信することが可能です。
本レポートでは、まずSensor App接続機能をThings Cloudテナントで有効化する手順(ブランディングファイルの適用)を説明し、次にアプリを使った接続手順や実際の利用例(可視化やアラーム設定など)をご紹介します。
注記: Cumulocity IoT Sensor AppはSoftware AG 社の製品であり、サポート対象外となります。あらかじめご了承ください。
前提条件
- 以下のデバイスが必要
- Android 5.0 以降を実行する Android デバイス、もしくは iOS 11.0 以降を実行する iOS デバイス
- zipファイル作成のコマンドが使えること
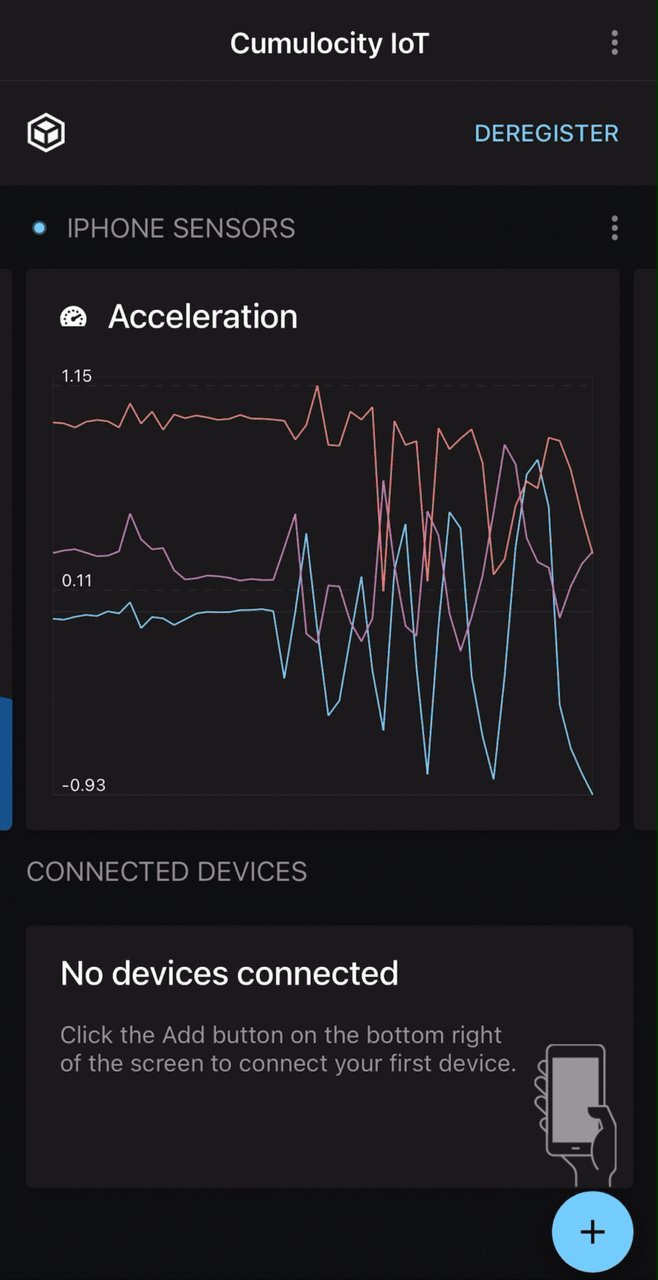
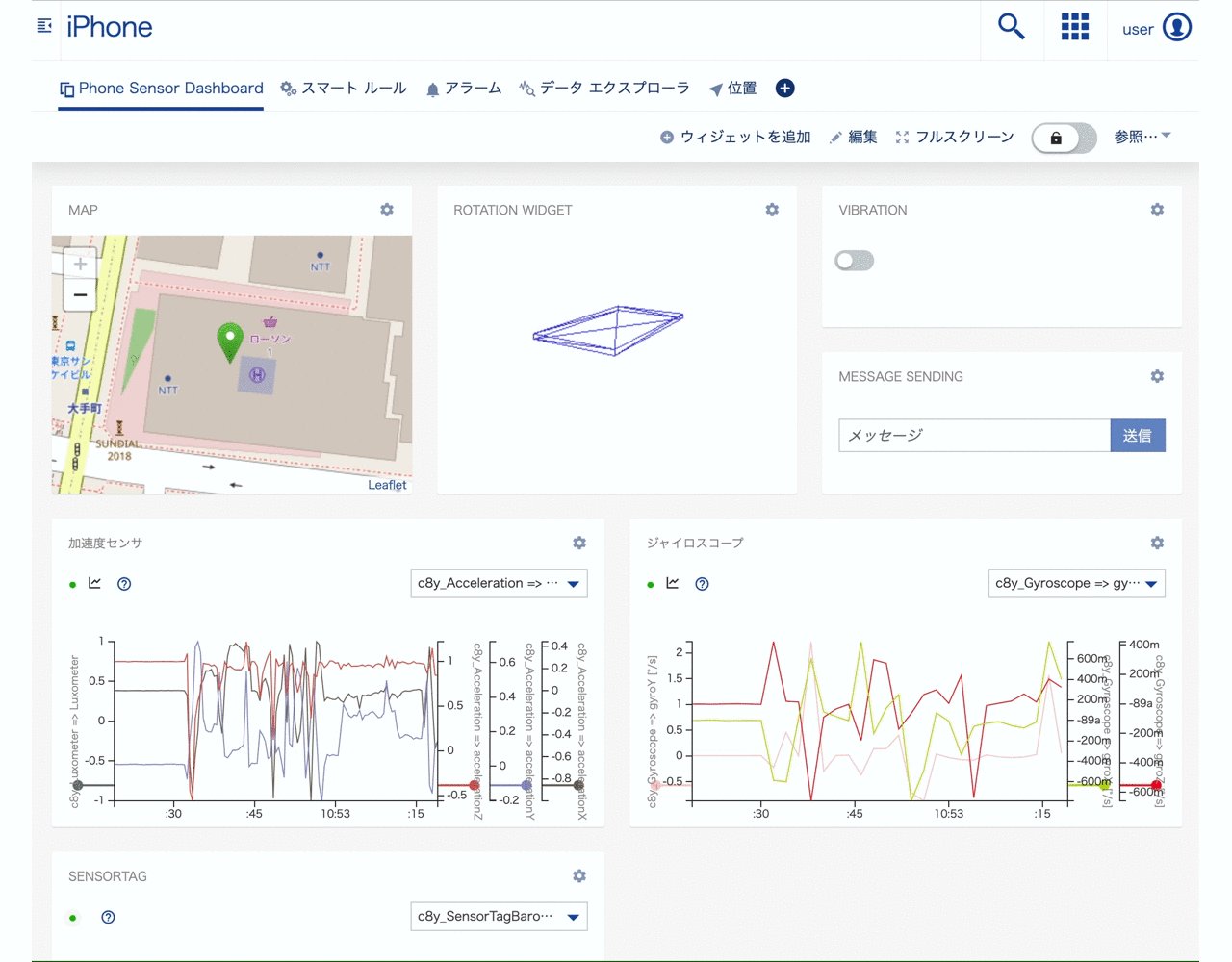
接続後の画面イメージ
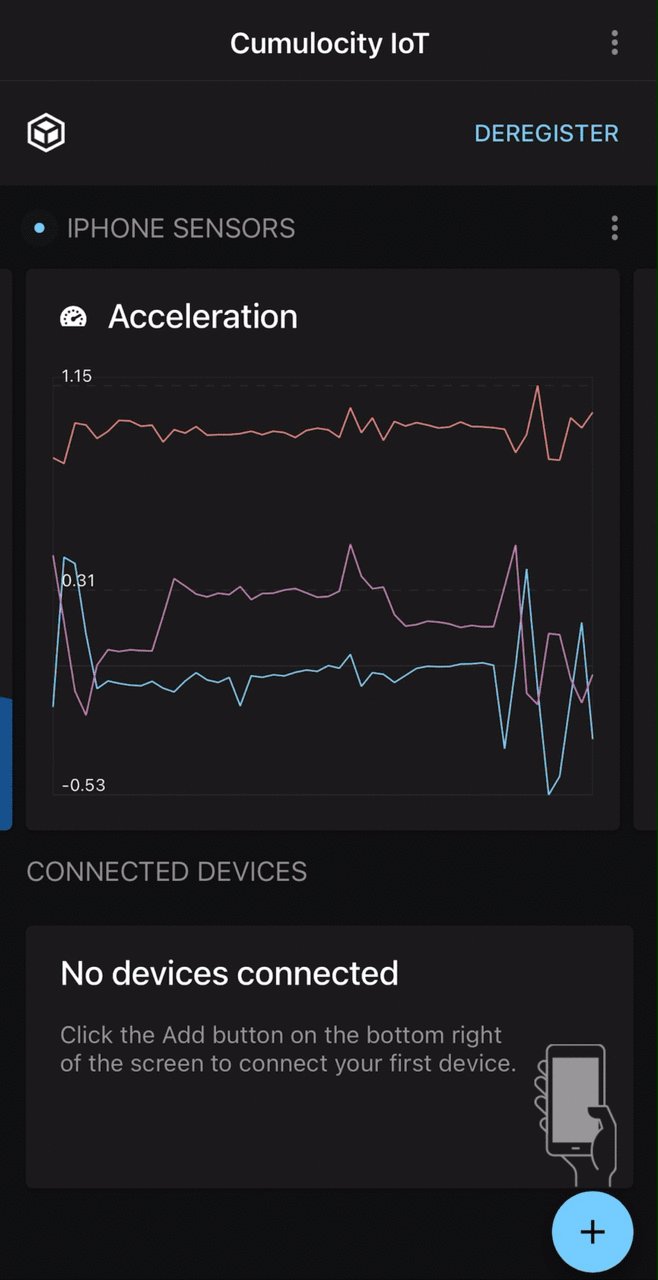
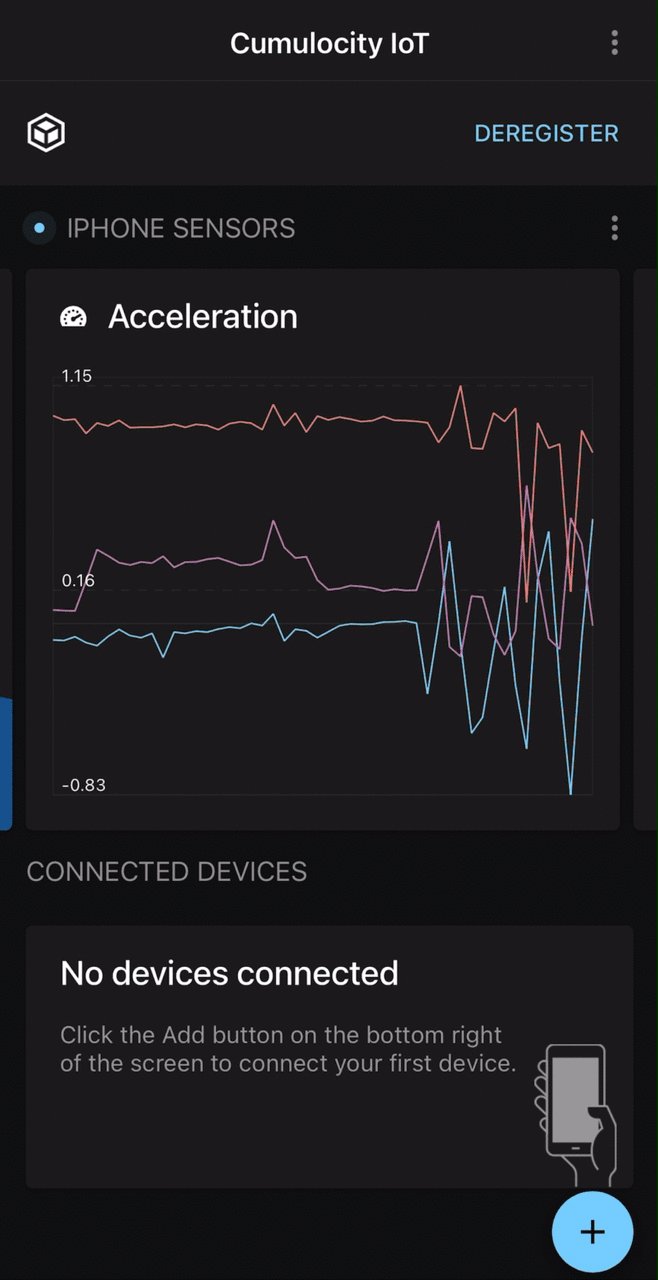
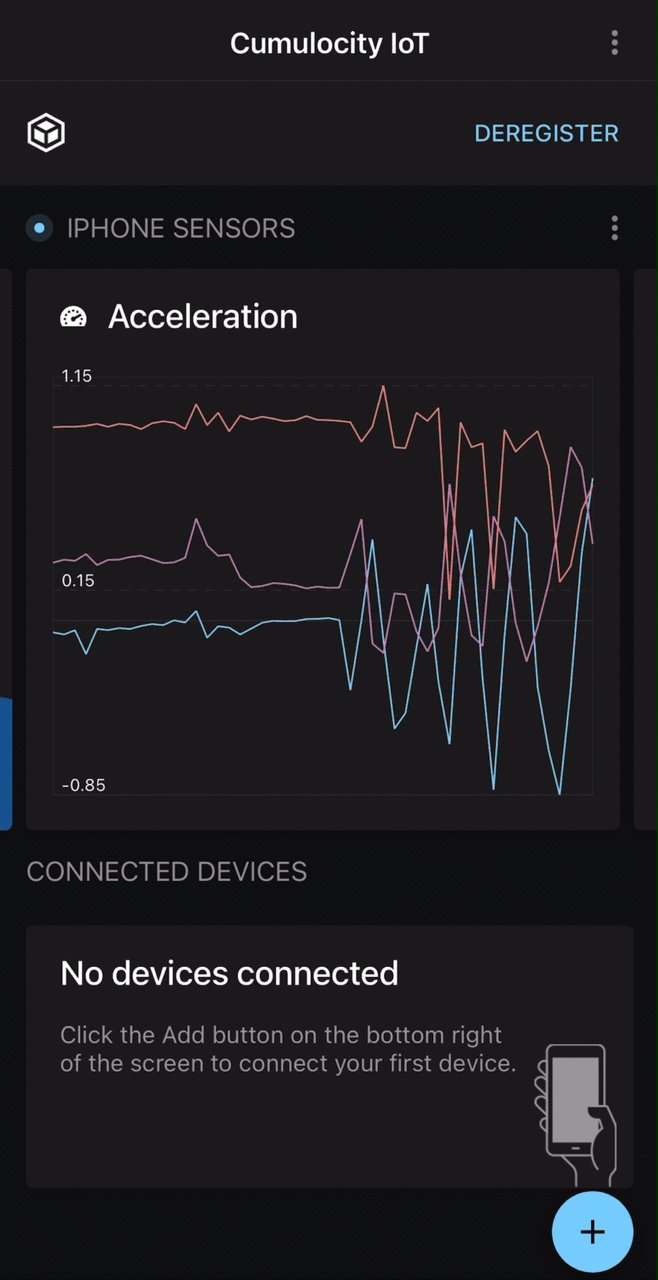
| スマートフォン(Sensor App) | Things Cloud(コックピット) |
|---|---|
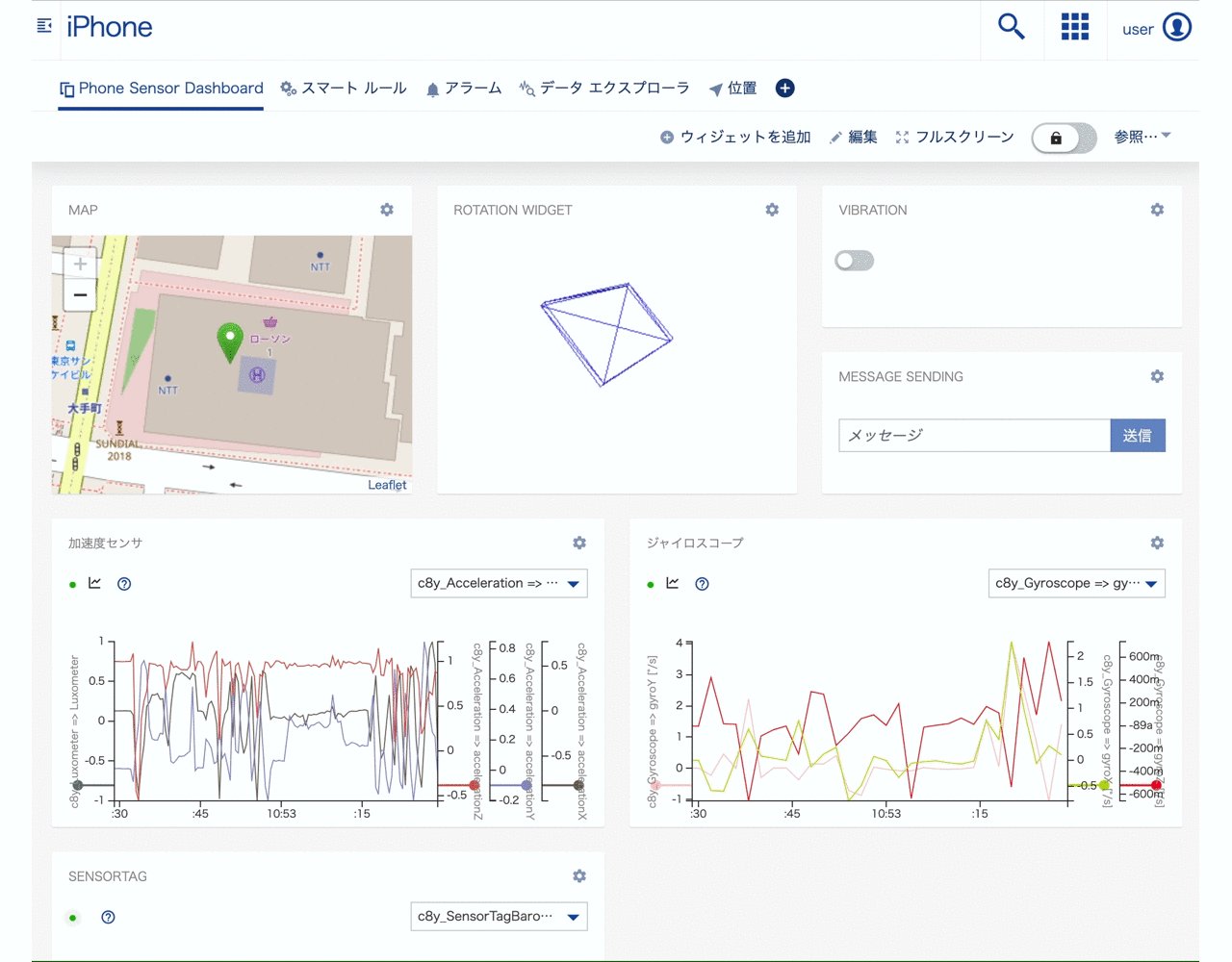
 |
 |
目次
1. 【事前作業】 Sensor App接続機能の有効化
現在提供中のThings Cloudテナントは、デフォルトではスマートフォン接続機能が有効化されておりません。本項では、ブランディングの設定ファイルを適用することで、コックピットアプリケーションのスマートフォン接続機能を有効化する手順を説明します。
a. 必要なファイルをダウンロードする
b. contextPath を変更する
c. zipファイルを作成する
d. テナントへファイルをアップロードする
注記: 本レポートでは、あらかじめSensor App接続機能を有効化したブランディングファイル (zip) を利用します。
Sensor App利用機能の有効化だけでなく、ロゴや配色の変更を同時に行いたい方は、ロゴや配色を変更する方法のレポートも併せてご覧下さい。
また、既にブランディングファイル(ui-assets.zip, public-options.zip)をテナントに適用している方については、Sensor App接続機能の有効化設定についてをご確認下さい。
注意事項
本レポートの事前作業を実行することによる影響範囲について説明します。
- 本手順においてアップロードしたzipファイルの内容は、アップロードしたテナントおよびそのテナントの配下にあるサブテナントについても、同様の変更内容が反映されます。
例) テナントA - - - サブテナントa という構成において、
1 ) テナントA にzipファイルをアップロードした場合
→ zipファイルで定義した内容は、テナントA および サブテナントa に反映されます。
2 ) サブテナントa にzipファイルをアップロードした場合
→ zipファイルで定義した内容は、サブテナントa にのみ反映されます。
a. 必要なファイルをダウンロード/解凍する
次の2つのzipファイルをダウンロードしてください。
ここで公開している
ui-assets.zip,public-options.zipは UIバージョンver.10.14.0.x でのみ利用可能です。
次に、任意の場所に作業フォルダを作成し、その中へダウンロードしたファイルを移動させ、解凍します。
Macの場合
$ mkdir branding // 作業フォルダを作成
$ cd branding
$ mv {{ui-assets.zipのパス}} .
$ mv {{public-options.zipのパス}} .
$ mkdir ui-assets
$ unzip ui-assets.zip -d ui-assets/
$ mkdir public-options
$ unzip public-options.zip -d public-options/
$ ls
public-options ui-assets
public-options.zip ui-assets.zip
Windowsの場合
>mkdir .\branding
>cd branding
>Move C:\Users\Owner\Downloads\ui-assets.zip .
1 個のファイルを移動しました。
>Move C:\Users\Owner\Downloads\public-options.zip .
1 個のファイルを移動しました。
>mkdir .\ui-assets
>mkdir .\public-options
// zipファイルと同じ名前のディレクトリ内で、zipを解凍してください
// ※zipの解凍はGUIで実行してください
>dir /B
public-options
public-options.zip
ui-assets
ui-assets.zip
b. contextPath を変更する
まずは、ui-assets/cumulocity.json の contextPath を ui-assets-{tenantId} に変更してください。テナントIDは、 GET/tenant/currentTenant で取得でき、レスポンスボディに含まれる name がテナントIDです。
注記: contextPath はテナント間でユニークである必要があるため、ここではユニークな値である テナントID を使用する方法を紹介していますが、必ずしもこの形式である必要はありません。ただし、重複チェックが行われないため、気づかないうちに重複し予期せぬ不具合が発生する可能性があり、
ui-assets-{tenantId}というフォーマットでテナントIDを使用することを推奨します。
例)cumulocity.json (テナントID が t123456 の場合)
{
"contextPath": "ui-assets-t123456", // 変更箇所
"availability": "MARKET",
"type": "HOSTED",
"name": "ui-assets",
"key": "ui-assets-t123456-key", // 任意の値を設定してください
"noAppSwitcher": true
}
次に、設定した contextPath を public-options/options.json に反映します。編集箇所は、contextPath が設定されている下記の4項目です。ui-assets-ntt となっている contextPath を上記で設定した ui-assets-{tenantId} に置き換えてください。
- brand-logo-img
- navigator-platform-logo
- extraCssUrls
- faviconUrl
補足: Sensor App接続機能の有効化設定について
注記: 以下の設定変更は、提供しているZipファイルに既に含まれています。本レポートでダウンロードしたファイルを利用している方は、本手順はスキップして下さい。
Sensor App接続機能は、public-options/options.jsonに含まれる以下の項目をtrueに変更することで有効化することができます。
既に個別のブランディング設定をされているお客様に関しましては、既存のブランディングファイルに対してこの修正を行うことで、同様にSensor App接続機能を有効化できます。
"sensorPhone": true,
c. zipファイルを作成する
手順aでダウンロードした、変更前の public-options.zip と ui-assets.zip は別のフォルダを作成し、退避させておきます。
注記:
public-options.zipおよびui-assets.zipは、このファイル名でなければブランディング定義用のファイルとして認識されません。そのため、変更後のファイルも同名のzipファイルとして作成する必要があります。
Macの場合
$ pwd
{{brandingディレクトリのパス}}
$ mkdir original // 1でダウンロードしたファイルの退避先フォルダを作成
$ ls
original public-options.zip ui-assets.zip
public-options ui-assets
$ mv ui-assets.zip original/
$ mv public-options.zip original/
$ ls
original public-options ui-assets
$ ls original/
public-options.zip ui-assets.zip
Windowsの場合
>cd
{{brandingディレクトリのパス}}
>mkdir .\original
>dir /B
original
public-options
public-options.zip
ui-assets
ui-assets.zip
>Move ui-assets.zip original
1 個のファイルを移動しました。
>Move public-options.zip original
1 個のファイルを移動しました。
>dir /B
original
public-options
ui-assets
>dir /B .\original
public-options.zip
ui-assets.zip
次に、2,3で変更したファイルを使って、public-options.zip と ui-assets.zip を作成します。
注記: zip形式に圧縮する対象はファイル群です。ディレクトリは含めないでください。
例) ui-assets の場合: ★ = ファイル群
ui-assets/ // 圧縮対象外
├── cumulocity.json //★
├── favicon.ico //★
├── frutiger-neue-bold.svg //★
├── frutiger-neue-light.svg //★
├── frutiger-neue-regular.svg //★
├── ja_JP.json //★
├── logo.svg //★
├── style.css //★
└── tenant-logo.svg //★
Macの場合
$ cd ui-assets/
$ zip ../ui-assets.zip *
adding: cumulocity.json (deflated 27%)
adding: docPane.css (deflated 37%)
adding: favicon.ico (deflated 61%)
adding: frutiger-neue-bold.eot (deflated 1%)
adding: frutiger-neue-bold.svg (deflated 77%)
adding: frutiger-neue-bold.ttf (deflated 45%)
adding: frutiger-neue-bold.woff (deflated 5%)
adding: frutiger-neue-bold.woff2 (deflated 0%)
adding: frutiger-neue-light.eot (deflated 0%)
adding: frutiger-neue-light.svg (deflated 76%)
adding: frutiger-neue-light.ttf (deflated 51%)
adding: frutiger-neue-light.woff (deflated 8%)
adding: frutiger-neue-light.woff2 (deflated 1%)
adding: frutiger-neue-regular.eot (deflated 0%)
adding: frutiger-neue-regular.svg (deflated 77%)
adding: frutiger-neue-regular.ttf (deflated 52%)
adding: frutiger-neue-regular.woff (deflated 4%)
adding: frutiger-neue-regular.woff2 (deflated 0%)
adding: legalOptions.css (deflated 4%)
adding: logo.svg (deflated 24%)
adding: rule-edit.svg (deflated 38%)
adding: rule-icon.svg (deflated 51%)
adding: styles.css (deflated 72%)
adding: tenant-logo.svg (deflated 24%)
$ cd ../public-options
$ zip ../public-options.zip *
adding: cumulocity.json (deflated 34%)
adding: options.json (deflated 64%)
$ cd ..
$ ls -l
total 392
drwxr-xr-x 4 natsumi staff 136 2 17 15:13 original
drwxr-xr-x 4 natsumi staff 136 2 12 15:04 public-options
-rw-r--r-- 1 natsumi staff 1087 2 17 15:07 public-options.zip
drwxr-xr-x 11 natsumi staff 374 2 12 15:03 ui-assets
-rw-r--r-- 1 natsumi staff 193216 2 17 15:06 ui-assets.zip
Windowsの場合
Windowsの場合は、下記の方法でzipファイルを作成できることを確認しています(動作確認: Windows 10)。
- Windows標準のエクスプローラー操作による zip圧縮
- Lhaplus
- Compress-archiveコマンド
下記は Compress-archiveコマンドを使用したzip圧縮の手順です。
>cd ui-assets
>powershell compress-archive * ../ui-assets.zip
>cd ../public-options
>powershell compress-archive * ../public-options.zip
>cd ..
>dir /B
original
public-options
public-options.zip
ui-assets
ui-assets.zip
d. テナントへファイルをアップロードする
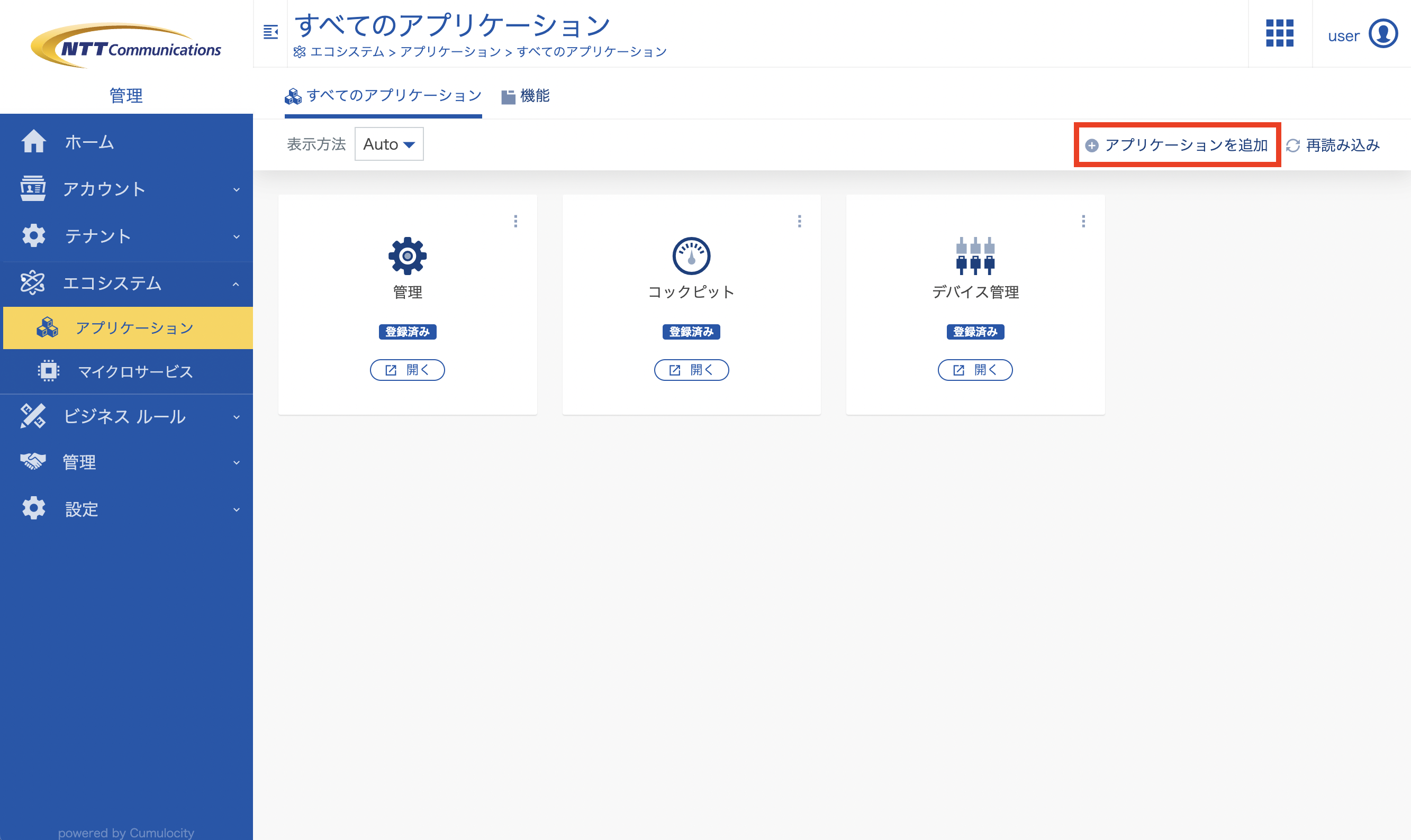
ブランディングを変更したいテナントの管理アプリにログインし、アプリケーション > 所有アプリケーション から、「アプリケーションを追加」を押下します。

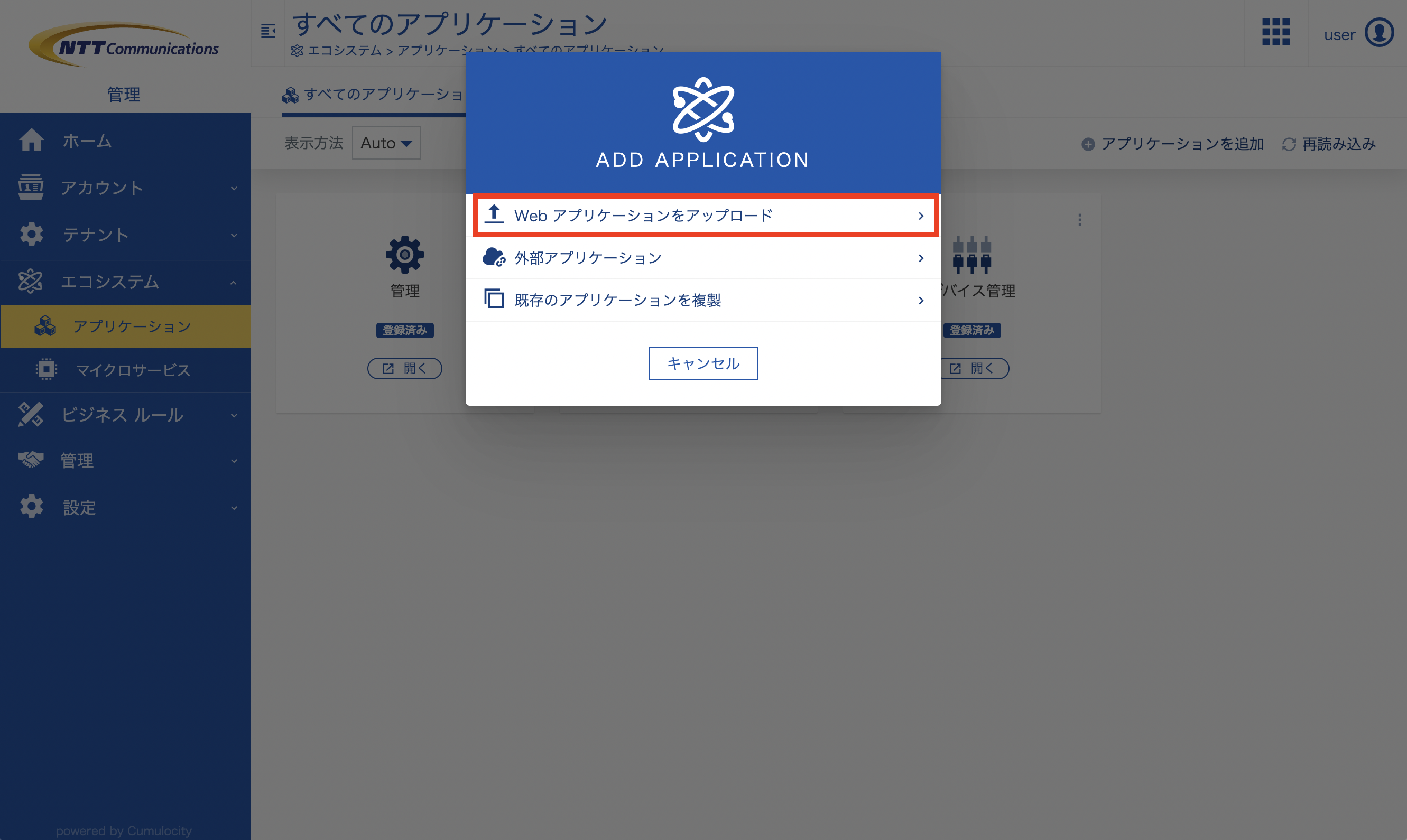
「Web アプリケーションをアップロード」を選択します。

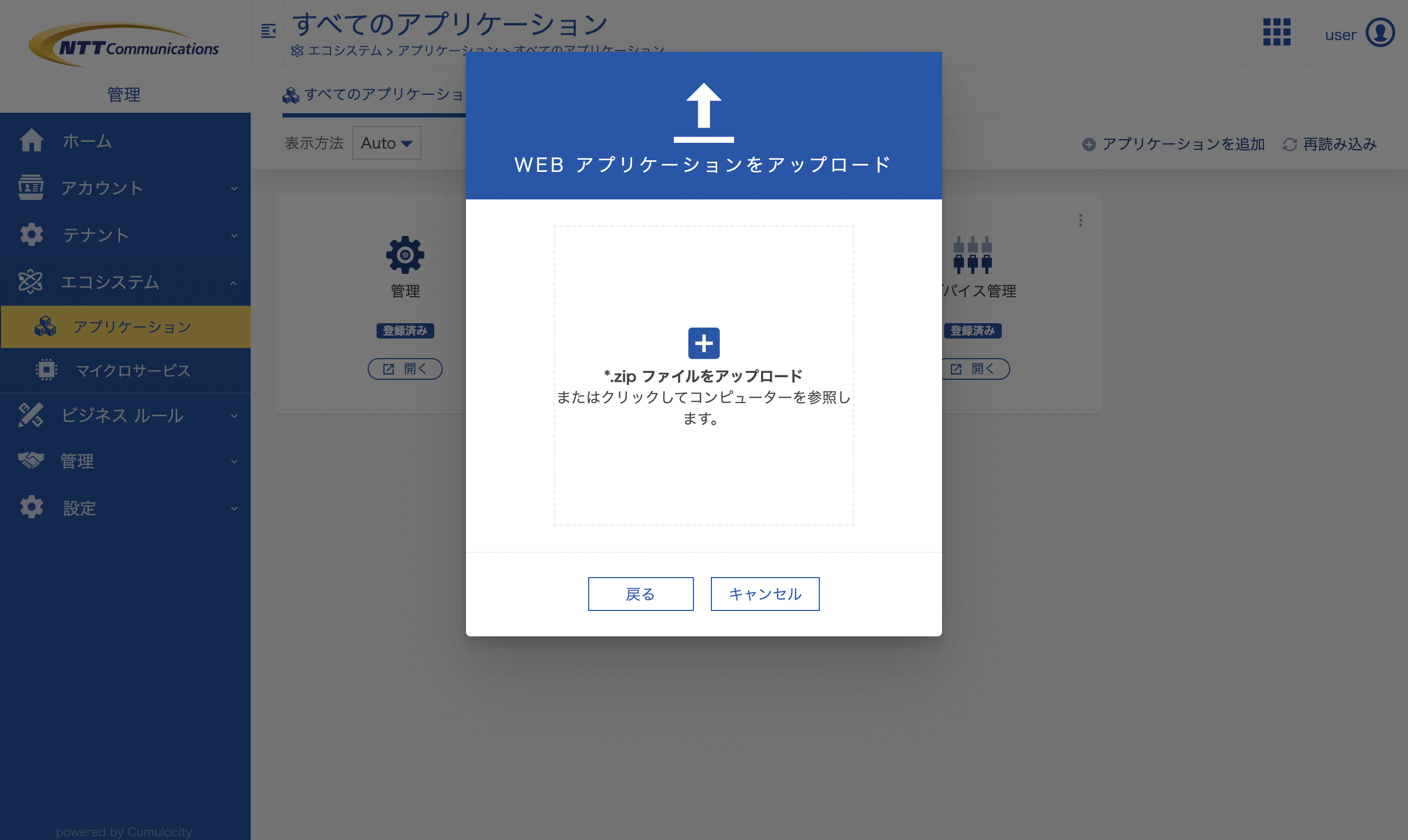
3で作成した2つのzipファイルをそれぞれアップロードします。


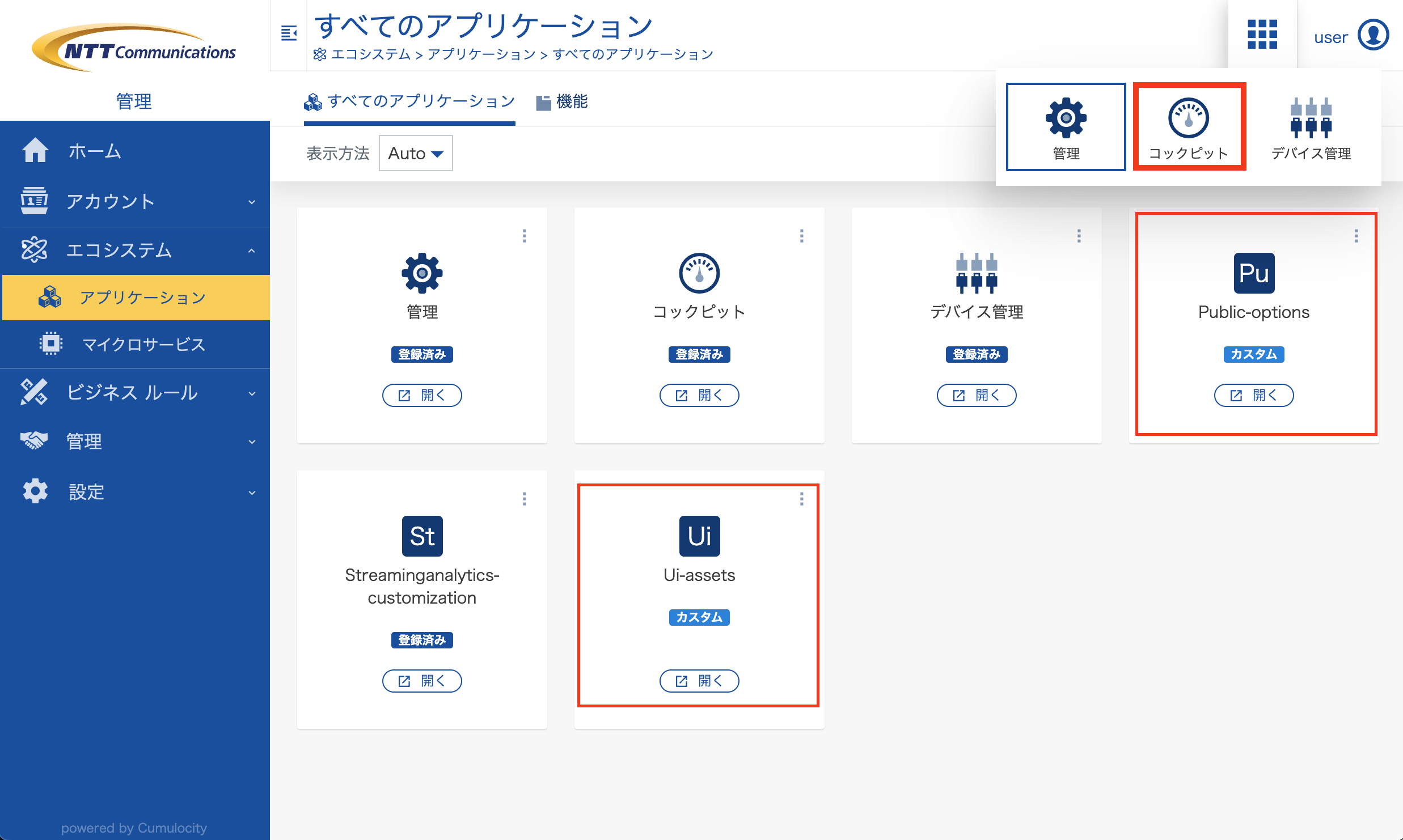
上記画像のように2つのzipファイルのアップロードが完了したら、右上のアプリメニューからコックピットアプリに移動します。 その後、ブラウザにキャッシュが残っている場合があるため、変更を反映するにブラウザを2回更新します。

上記画像のように「スマートフォンを接続」ボタンが表示されていれば、Sensor App接続機能の有効化は完了となります。
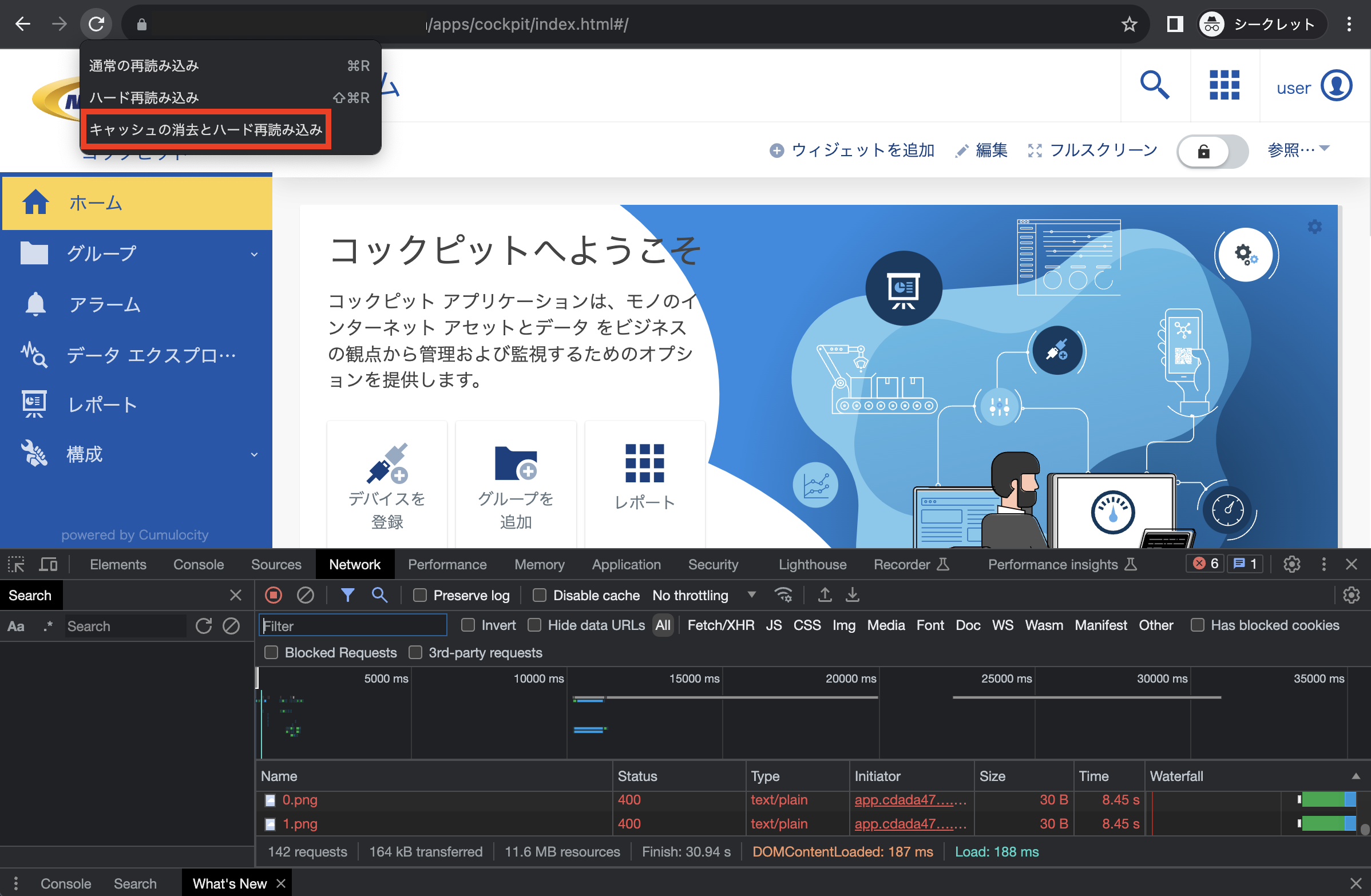
注記: 「スマートフォンを接続」ボタンが表示されない場合は、ブラウザのキャッシュクリアをお試し下さい。
Chromeの場合: option + command + i (Macの場合) もしくは F12キーで DevTools を表示し、リロードボタンを長押しして表示された「キャッシュの削除とハード再読み込み」を押下します。画面が更新されたら、もう一度「キャッシュの削除とハード再読み込み」を押下します。
2. Things Cloud に Sensor App を接続
Sensor App のインストール
スマートフォンで App Store または Google Play ストアを開き、Cumulocity IoT Sensor App を検索してアプリをインストールして下さい。
Things Cloud 上でスマートフォンを接続
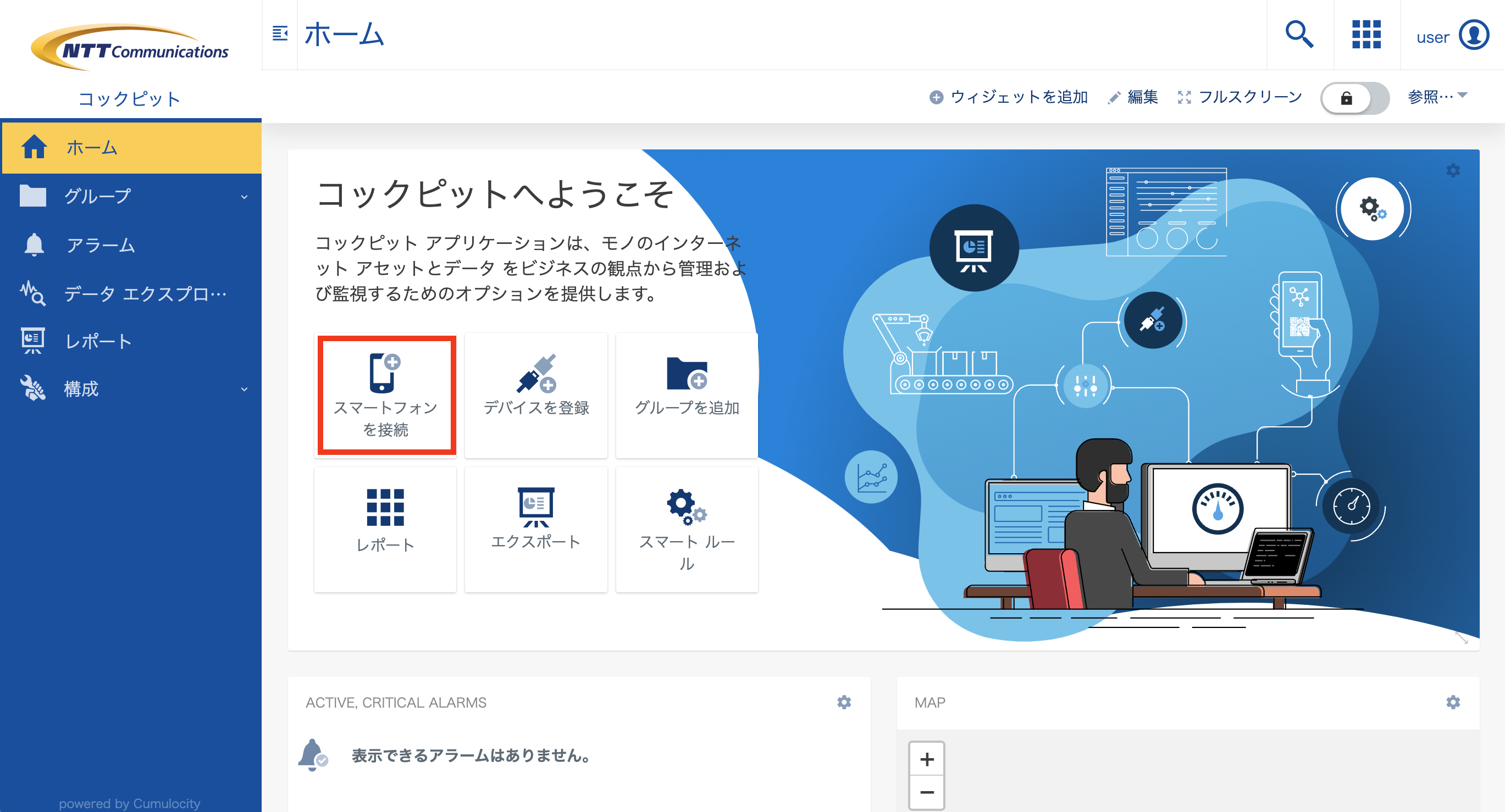
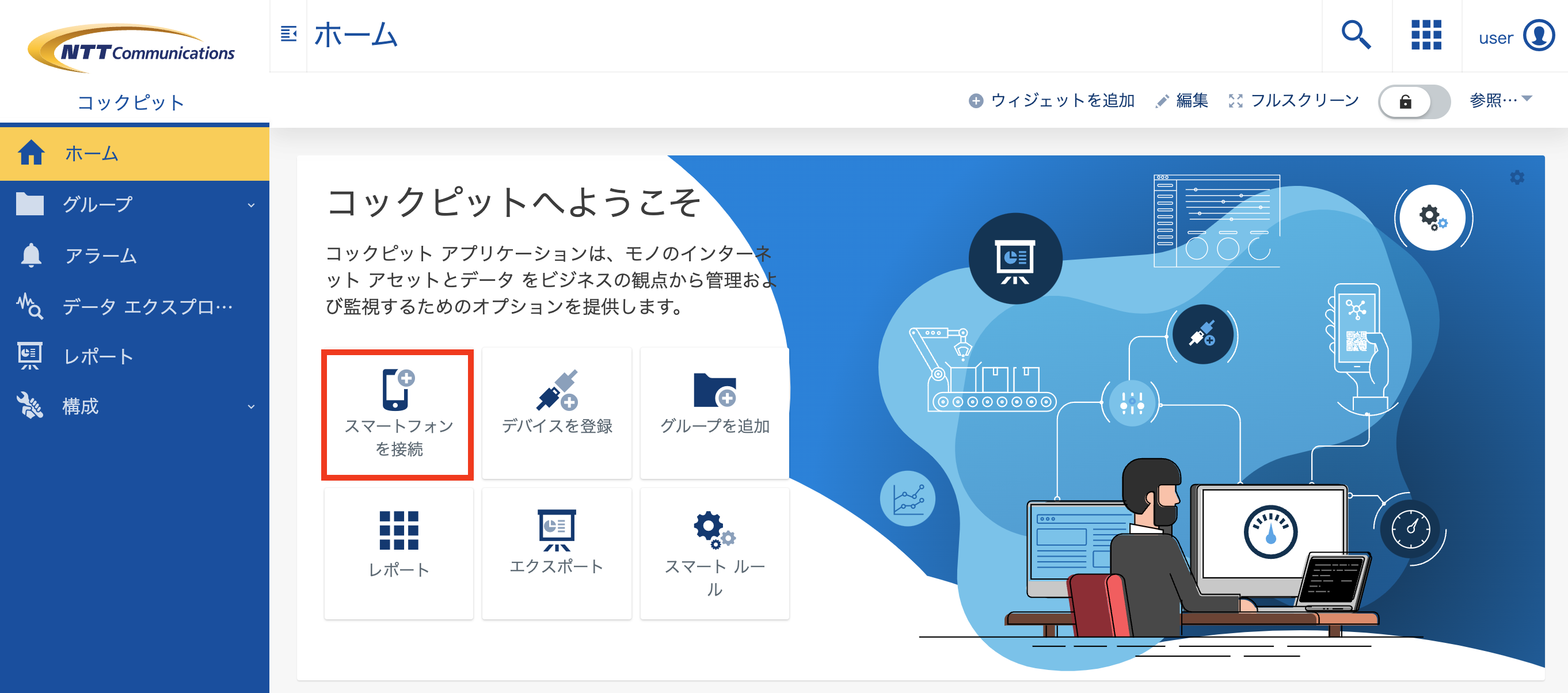
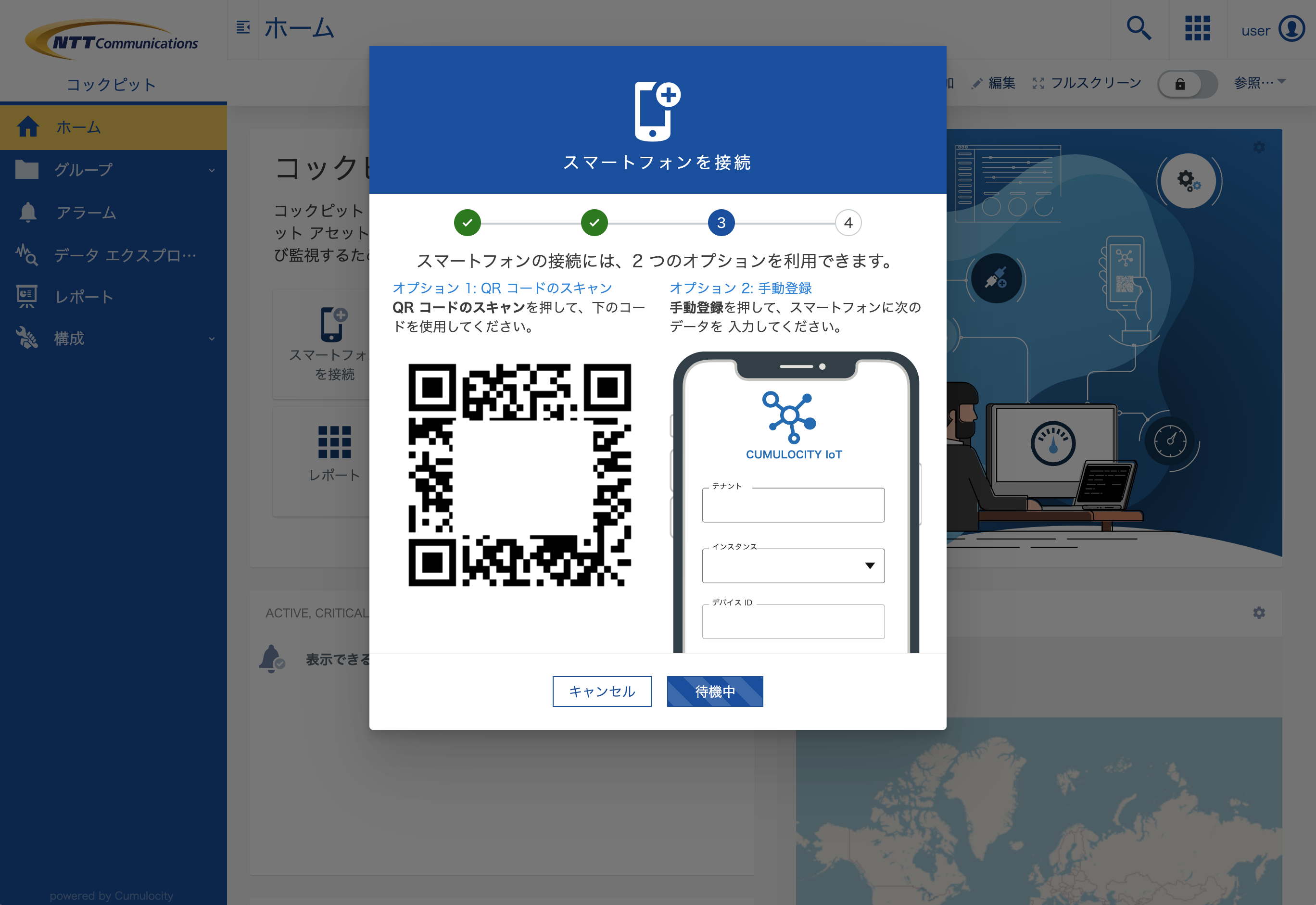
コックピットアプリケーションを開き、「コックピットへようこそ」ウィジェット上にあるスマートフォンを接続をクリックします。ウィザードの指示に従って操作すると、スマートフォンがThings Cloudに自動的に登録され、「電話」グループ(自動で作成)に割り当てられます。
備考: 詳細な接続手順については、「センサーアプリのプラットフォーム登録」をご覧下さい。


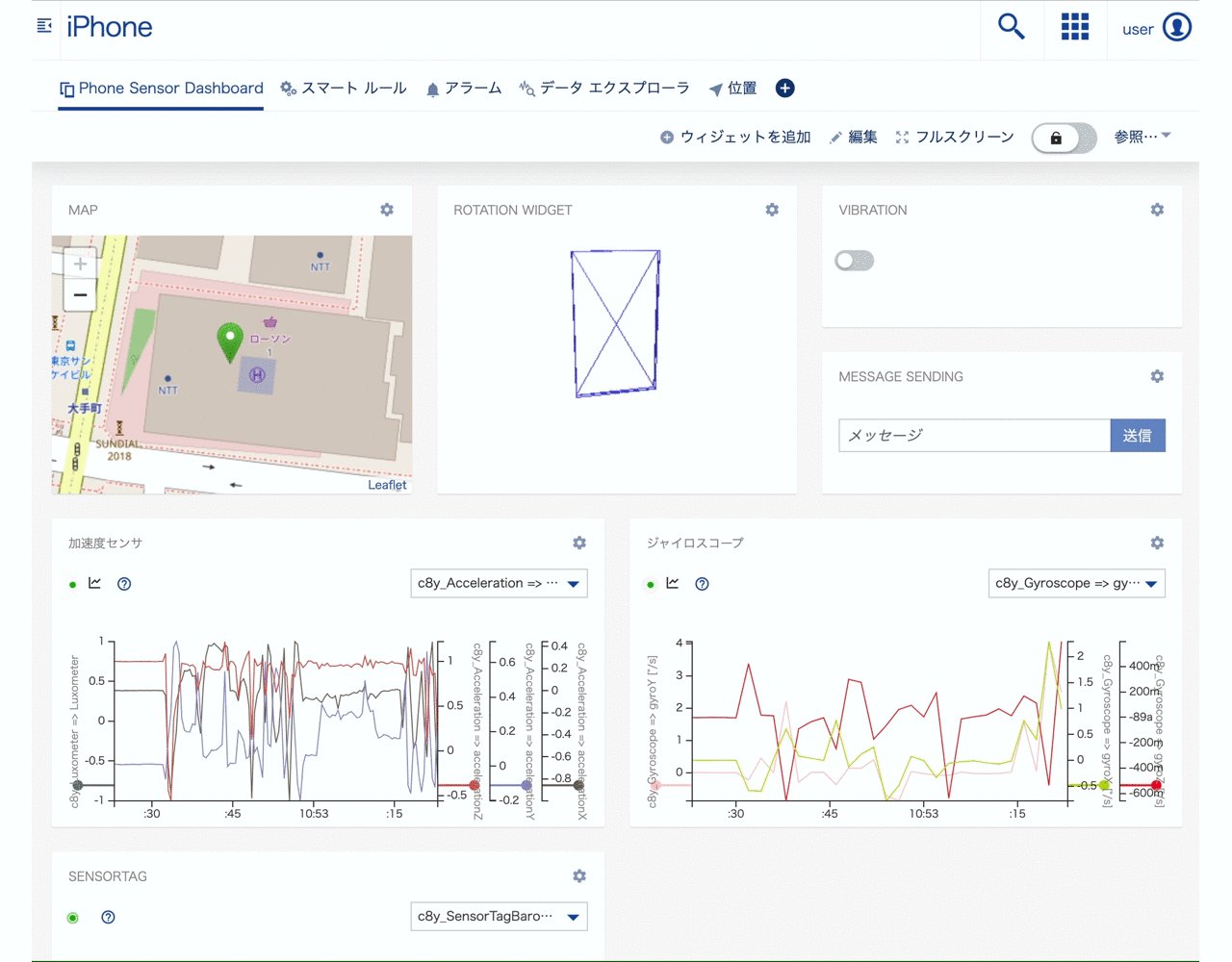
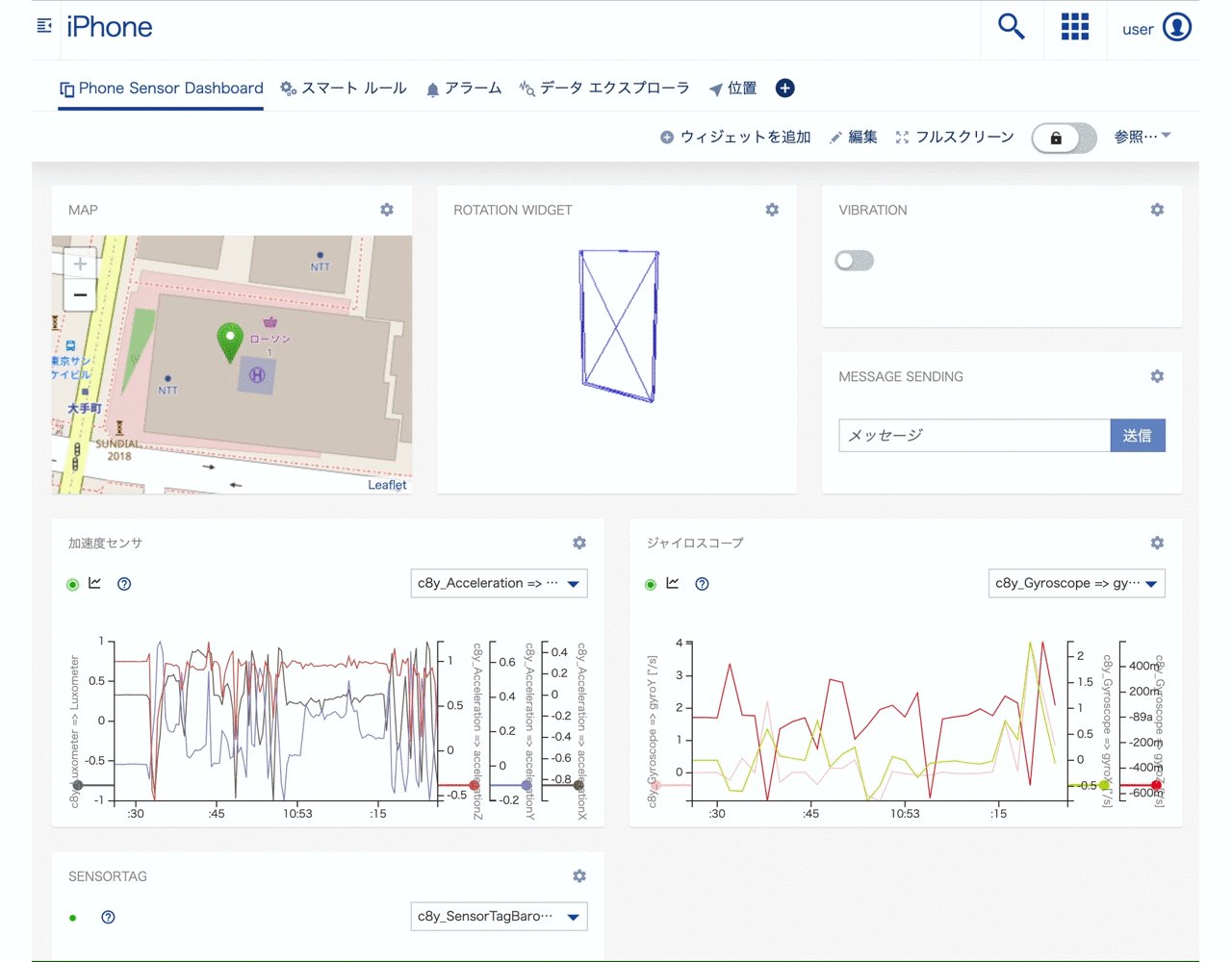
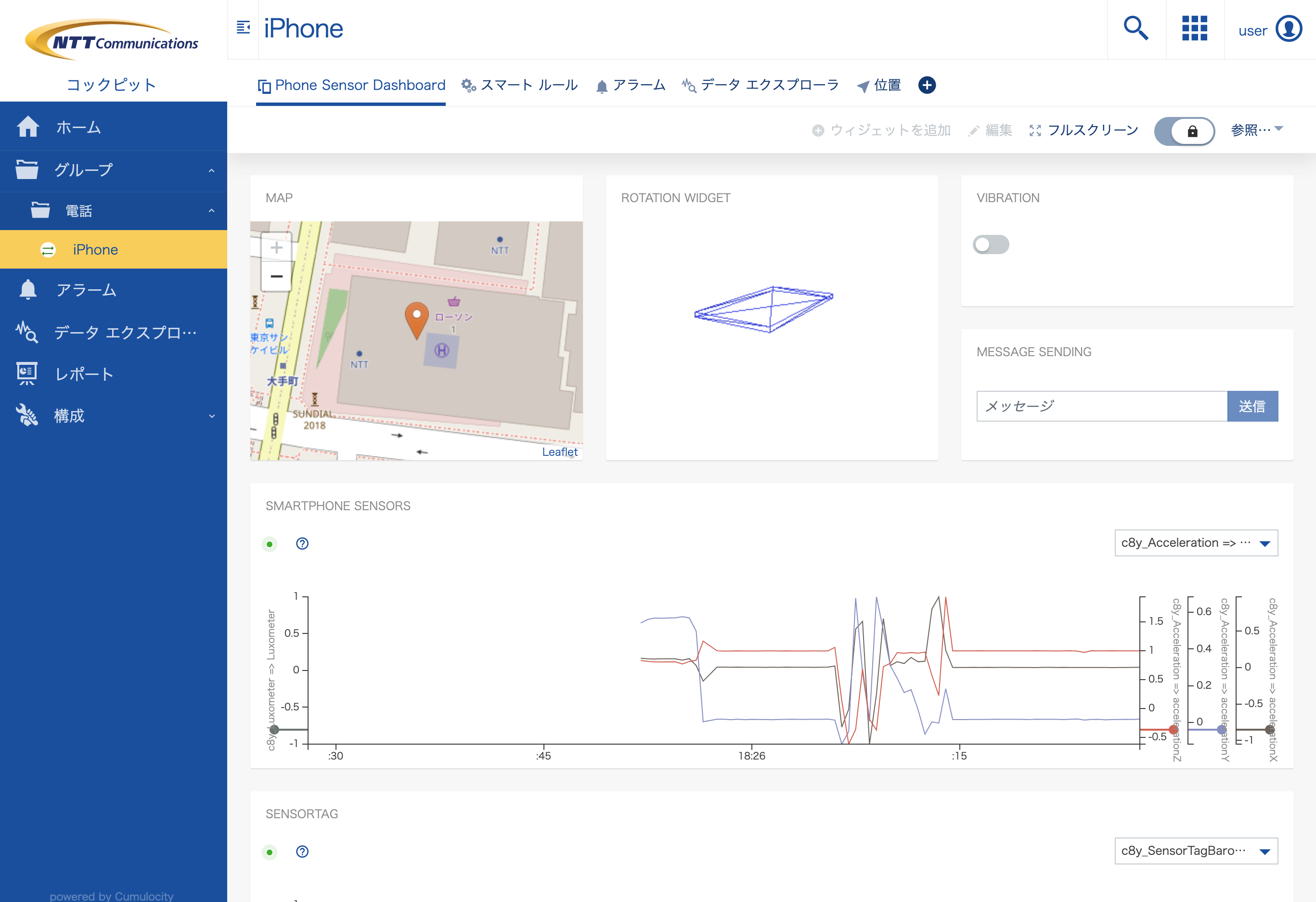
「電話」グループから登録されたデバイスを選択すると、画像のようなダッシュボードがデフォルトで追加されています。

これでSensor Appの接続設定は完了です。
3. Sensor App を利用した可視化とアラームの設定例
こちらの内容は近日公開予定です。